WordPress
SEO
Asset Cleanup; configura el mejor plugin para optimizar WP.
Arian Amaral
Imagina este panorama: Estas muy feliz ya que terminaste tu sitio web y te gusta el resultado. Pero durante el desarrollo decidiste utilizar elementos como un slider, vídeos, y por si fuera poco tu web está repleta de animaciones hechas en JavaScript. Empiezas a notar que navegar en tu web es sumamente lento y para asegurarte que no sea cosa de tu computadora, decides pasar tu web por pagespeed. Y ¡Oh vaya! Casi te da un infarto al ver esa puntuación; actualmente tu web carga más lento que Photoshop en una pc con 512mb de ram y gráfica integrada.
Es por esta razón que hoy te enseñaré a optimizar tu sitio web con el plugin Asset Cleanup. El mejor plugin para optimizar WordPress (en mi opinión).
- Asset Cleanup; configura el mejor plugin para optimizar WP.
- ¿Qué hace Asset Cleanup?
- ¿Asset Cleanup hara que mi web tenga 100 puntos en PageSpeed?
- ¿Cómo instalar el plugin?
- ¿Cómo configurar Asset Cleanup?
- Deshabilita plugins en páginas especificas con Asset Cleanup
¿Qué hace Asset Cleanup?
Puede que ahora te estés preguntando porqué hablo tanto sobre este plugin; y la respuesta a esta pregunta es simple. Para ser un plugin de optimización gratuito (tiene una versión paga, pero la gratis está muy bien) es bastante completo. ¿Pero qué es lo que lo hace diferente a otros plugins?
Con esta extensión para WordPress puedes unificar el código del CMS, logrando una respuesta más rápida del servidor. Pero también puedes hacerlo con plugins como Autoptimize, entonces, ¿Para qué elegirlo?
Algo que si hace Asset Cleanup que Autoptimize no (al menos en su versión gratuita), es la desactivación de funciones del CMS que no usamos; con esto le ahorramos varias líneas de código al hosting; provocando también que nuestra página cargue a una mayor velocidad. Y si ya eso no fuera suficiente, con este plugin además puedes dejar de ejecutar ciertas extensiones en páginas especificas. ¿Ven por qué pienso que este plugin es una maravilla?
¿Asset Cleanup hara que mi web tenga 100 puntos en PageSpeed?
A menos que tu web tenga únicamente el WordPress instalado, es poco probable que tu página tenga una puntuación perfecta en el PageSpeed de Google o GTmetrix. Para lograr esto hay otros factores que influyen, por ejemplo: Un hosting dedicado, utilización de la carga diferida, la cache etc. Y aún con todo esto, es poco probable que una web con contenido logre esta puntuación.
Pero este plugin será de gran ayuda para un puntaje más alto, que aunque no sea perfecto, si que te servirá para el posicionamiento SEO de tu sitio web.
¿Cómo instalar el plugin?
Para instalar Asset Cleanup simplemente debes dirigirte al repositorio de plugins de WordPress; una vez en este vas a escribir en la barra de navegación del repositorio «Asset Cleanup», luego simplemente debes dar clic en instalar y activar.

Una vez instalado, puedes acceder a su configuración yendo a Asset Cleanup> Settings.

¿Cómo configurar Asset Cleanup?
A comparación de otros plugins, con este necesitas un poco más de conocimiento técnico para configurarlo y no dañar nada en el proceso. Y para que esto no ocurra, te quiero explicar cada sección de la extensión con precisión; lo que puede que este articulo sea más largo de lo habitual, es por eso, que antes de proceder a explicar cada apartado te estaré indicando al principio de la explicación si puedes activar la opción sin mayor problema, para que el tutorial sea más ameno.
La forma en la que te lo indicaré es de la siguiente forma:
(Activar): Significa que cuando lo actives no hay riesgo de que afecte la visualización tu página.
(Depende): En los casos donde utilice esta indicación, significa que deberías leer la explicación completa, para decidir si activarla o no.
Ahora si, empecemos con el verdadero tutorial.
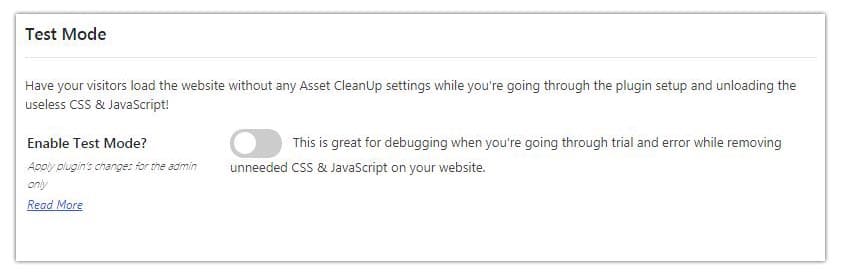
Modo de pruebas (Activar)

Este es el primer apartado a configurar. En este vas a activar el modo de testing. Con este modo puedes ir haciendo pruebas con el plugin para verificar como afectan en tu web. En el caso de que cometas algún error, este no será visto por los usuarios que estén navegando en tu página. Si tienes un plugin para poner tu web en mantenimiento, también funciona, aquí te enseño como configurarlo:
Poner en modo construcción WordPress en menos de 5 minutos
Optimización del CSS
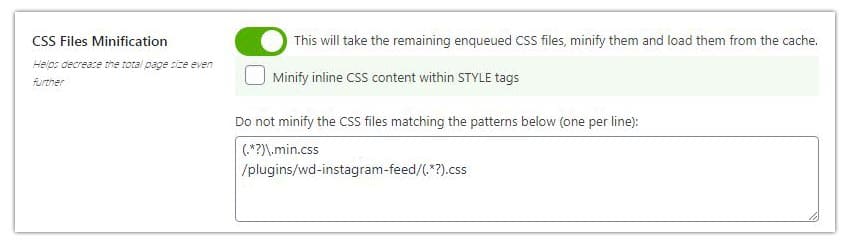
Minificación de los archivos CSS (Activar)

Esta opción se encargará de eliminar todo el código CSS que no hace absolutamente nada en tu sitio web, en pocas palabras, archivos basura.
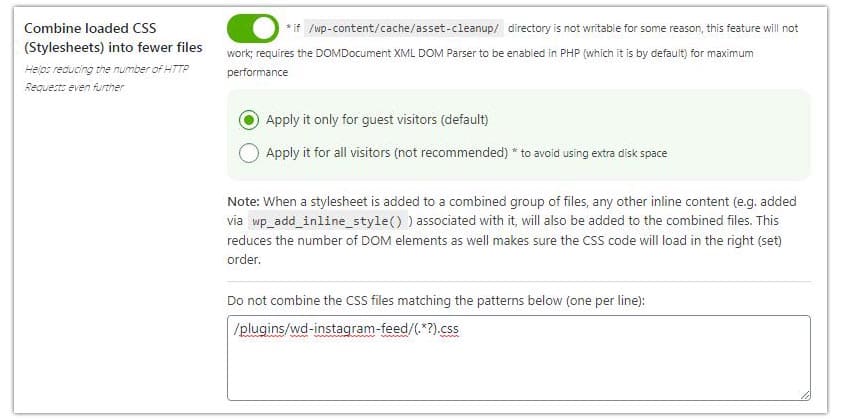
Unificación del CSS (Activar)

Como el mismo nombre lo dice, si marcamos esta opción lo que va a hacer el plugin es poner todas las hojas de estilo de CSS en una sola, esto hará que el hosting reciba la información mucho mas rápido, lo cual nos beneficia. Sin lugar a dudas, esta opción debes activarla.
Más abajo encontramos un campo de texto, en este vas a incluir los estilos CSS que no quieres que sean combinados, en el caso de así quererlo.
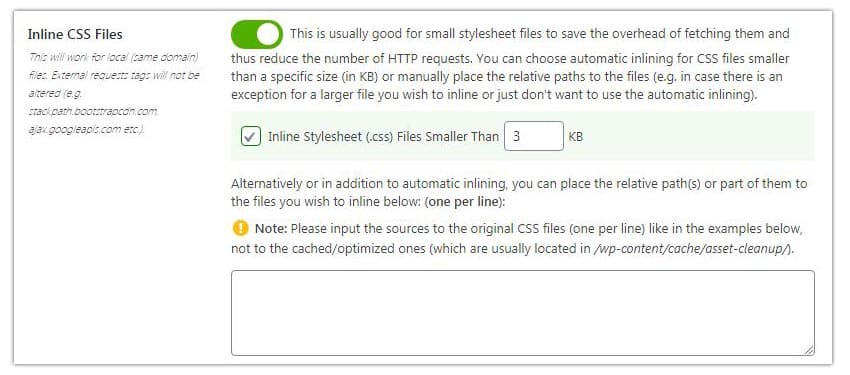
Archivos CSS en línea (Activar)

Este se encarga específicamente de poner todos los archivos CSS que pesan poco en uno solo, evitando la sobrecarga de peticiones al servidor. Asset Cleanup considera como archivos pequeños aquellos que pesan maximo 3KB pero tu puedes configurar esto para dejarlo a tu gusto.
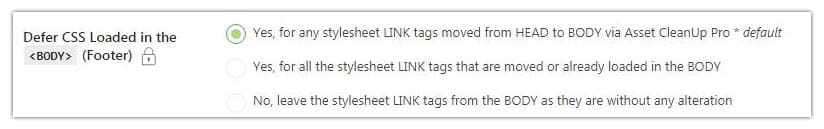
Mover los links de las hojas de estilo del «head» al «body» (Depende)

Cuando nos adentramos en el codigo HTML vamos a descubrir que para que nuestros estilos se apliquen en la web debemos enlazarlos con un atributo <link>. Este se suele colocar dentro de las etiquetas <head>, pero también puedes ponerlo en las etiqueta <body>.
El plugin de WordPress Asset Cleanup, te permite cambiar la localización de este, yo prefiero dejarlo donde siempre se ha puesto, pero si crees que cambiarlo de posición te traerá algún beneficio puedes intentarlo.
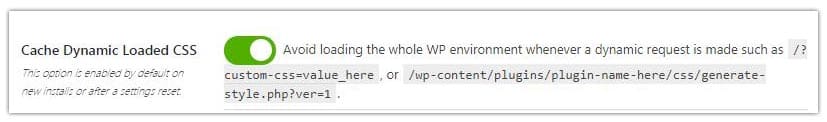
Cargar caché dinámico (Activar)

Cuando un usuario navega en tu sitio web, se realizan peticiones al servidor para poder mostrarle el contenido al usuario. Pero en muchas ocasiones la web realiza peticiones innecesarias al intentar cargar aquello que si es necesario.
Activando la caché dinámica evitaremos esas peticiones a la base de datos que no son necesarias para que se muestre el sitio web, lo cual se traduce a una mejora de la carga.
¡Perfecto! Has terminado de optimizar el CSS de tu sitio web, ahora asegúrate de guardar los cambios.
Te recomiendo que le eches un vistazo para ver si todo funciona correctamente. También puedes consultar como a mejorado la velocidad después de que termines cada etapa.
Si te diste cuenta que tu web no se visualiza como lo hacia antes de instalar el plugin, solo es cuestión de ir desmarcando casillas, e ir viendo cual es la que te está provocando el conflicto.
Optimización del código JavaScript con Asset Cleanup
Muchas de las opciones que te ofrece el plugin para optimizar el código JavaScript siguen las mismas pautas de optimización del código anterior, que si minificar, combinar, cache dinámica etc. Por lo tanto es cuestión de activarlo e ir probando lo que si te funciona y lo que no. Es por eso, que para no hacer un articulo extremadamente largo, te mostraré únicamente las opciones que se nos desbloquean al querer optimizar el código JavaScript.
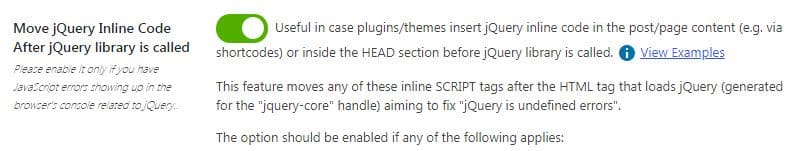
Mover las bibliotecas jQuery (Activar)

Es posible que muchas veces hayas escuchado «jQuery», y tal vez te preguntes ¿Que significa? Pues para que puedas entender lo que te diré después, te lo explicaré. jQuery es una librería de JavaScript, y lo que nos ofrece el plugin es mover estas librerías después de la etiqueta <html>, al hacerlo se cargarán de último, permitiendo que el sitio web se muestre en una menor cantidad de tiempo.
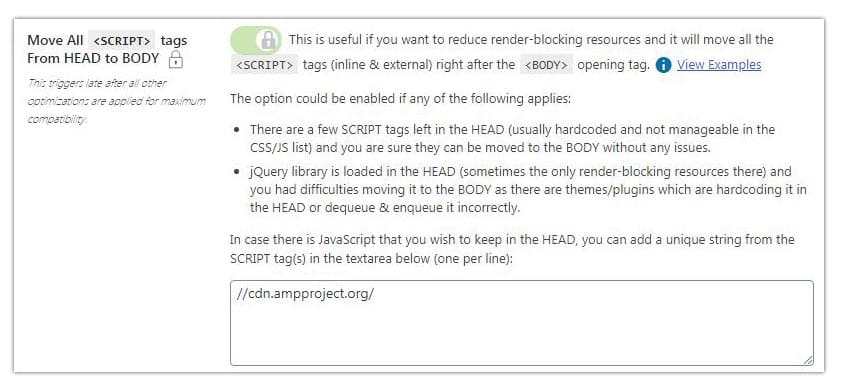
Mover las etiquetas «Script» (Activar)

Al igual que las hojas de estilo de CSS, debemos vincular los archivos JavaScript a nuestro HTML para que estos surtan efecto, y la mejor manera de hacerlo es a través de las etiquetas <Script>. Se recomiendan que estas etiquetas se coloquen justo antes de cerrar el body, pero algunos CMS lo ponen en el head.
En WordPress podemos cambiar la ubicación de estas etiquetas con Asset Cleanup, para hacerlo solo debemos marcar la casilla que te indique anteriormente.
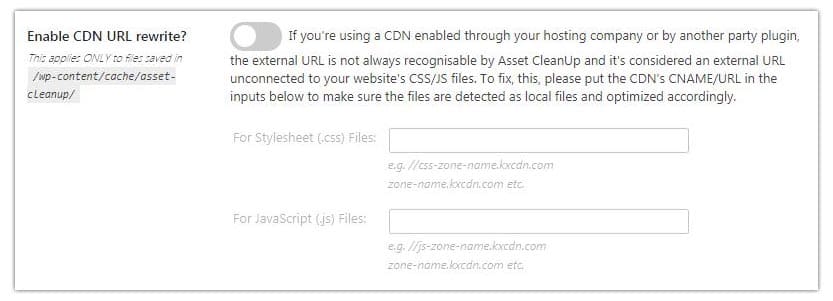
CDN

Muchos sitios web utilizan CDNs, y tal vez este sea tu caso, de ser así debes habilitar esta opcion e insertar las rutas de estas, para que sea tomado en cuenta por el plugin.
Desactivar opciones que no requieres en tu sitio web
Mas atrás te dije que una de las razones que convertía a Asset Cleanup en una maravilla de plugin, es que te permite eliminar aquellas opciones que no utilizas en tu sitio web, pero debes hacerlo con cuidado, y no replicar lo que yo hago, ya que cada sitio web es distinto. Es por eso que te voy a explicar cada una de estas opciones para que decidas si activarlas o por el contrario, dejarlas desactivadas.
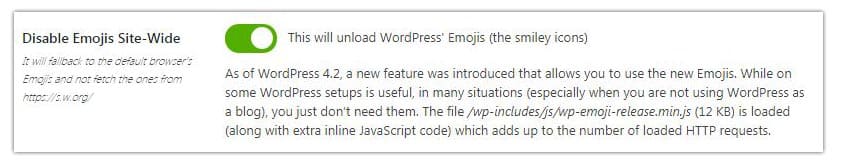
Desactivar emojis en todo el sitio web con Asset Cleanup (Depende)

Asset Cleanup te permite desestabilizar los emojis en tu página, y si bien no muchos los utilizamos, algunas veces pueden llegar a ser útiles en los meta títulos.
En el caso de que ya hayas, o tengas pensado usar emojis, lo mejor es que dejes desmarcada esta opción. Pero si tu situación es contraria a esta, desactívala para una buena optimización de tu sitio web.
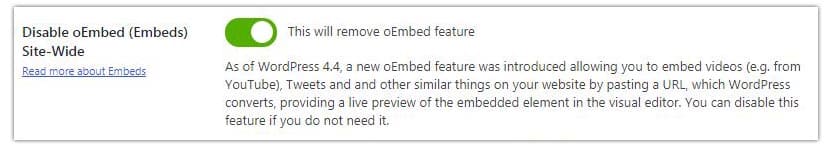
Deshabilitar Embed (Depende)

Esta opción es muy útil si tienes contenido de redes sociales insertado en tu sitio web, por ejemplo: videos de Youtube, alguna publicación de Twitter, etc. Pero si no es así, lo mejor es que actives este campo.
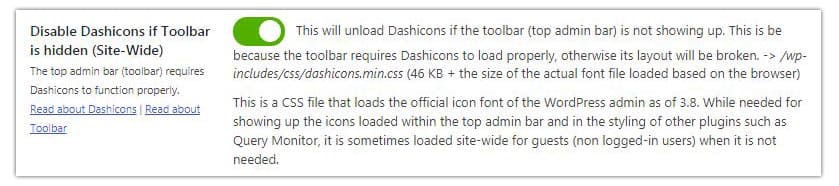
Deshabilitar Dashicons (Depende)

Los dashicons son un archivo que descarga las fuentes oficiales de WordPress, y ayuda a que el diseño no se corrompa. Pero en muchas ocasiones estos se siguen cargando aunque no se les muestre a los usuarios.
Activando esta opción, Asset Cleanup dejará de cargarlos cuando la barra de administración no sea visible para los usuarios.
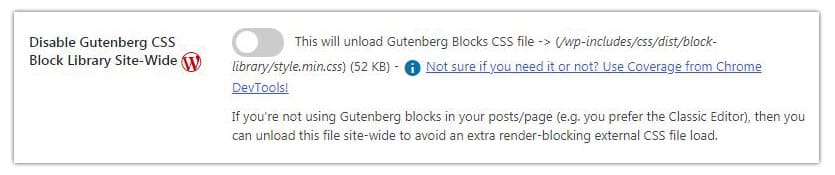
Deshabilitar los bloques de Gutenberg (Depende)

Si utilizas un builder que no sea Gutenberg en tu sitio web, o ya de plano decidiste utilizar el editor clásico, deberías activar esta opción para desactivar por completo los bloques de gutenberg, pero si los estas utilizando en tu página no lo hagas, pues perderás el trabajo ya hecho.
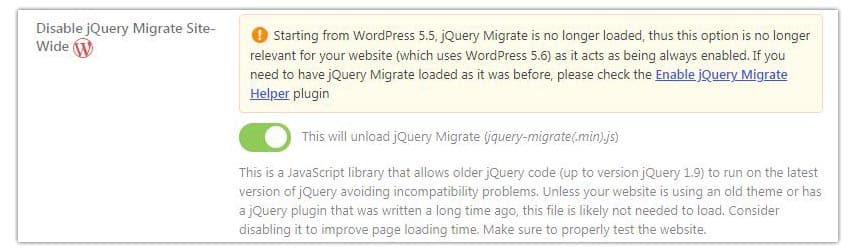
jQuery Migrate (Activar)

jQuery Migrate permite usar el código de antiguas versiones de jQuery en las nuevas, y si activas este campo lo estarías eliminando. Pero si tu WordPress está actualizado a la versión 5.5 o superior no existe ningún riesgo en que Asset Cleanup deje de cargarlo, pues este ya viene incluido en las nuevas versiones de WordPress.
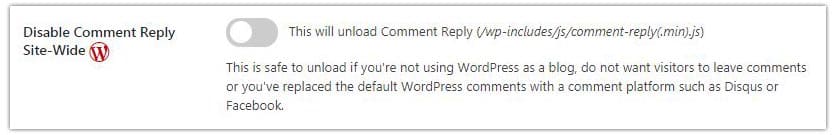
Desactivar comentarios de WordPress (Depende)

Si tienes un sitio web estático, el cual no cuenta con un blog; tener los comentarios de WordPress activados es una tontería, y con Asset Cleanup puedes desactivarlos fácilmente. Pero si tienes un blog, los comentarios son de gran ayuda en el posicionamiento de una entrada, así que deberías dejarlos.
Limpieza del HTML con Asset Cleanup
Bien, en esta sección no daré muchas vueltas, pues son demasiados campos a configurar los cuales no vale la pena que explique, ya que esto debe ir configurado según las necesidades de tu sitio web, así que te recomiendo que traduzcas la información que sale en esta sección.
Optimización de fuentes locales

Las fuentes o tipografías locales son aquellas que ya vienen instaladas en el CMS. Asset Cleanup; nos permite elegir la forma en la que mostrarán.
Una buena forma de optimizar las fuentes locales es eligiendo «swap». Este es muy elegido ya que antes de cargar la fuente que seleccionaste para tu proyecto se pre-cargará una fuente provisional, hasta que se logre mostrar la otra. Esto evita demora cuando el visitante acceda a tu sitio web.
Fuentes de Google
En muchos sitios web se utilizan tipografías externas, y uno de los portales más importantes para esto es Google Font, es aquí donde vamos a configurar un apartado especifico para este.
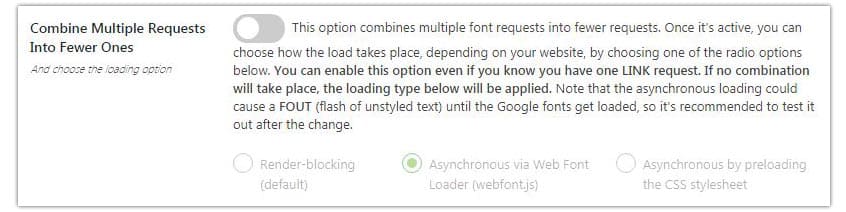
Combinar fuentes (Depende)

Si estás usando varias fuentes de Google Font te puede resultar conveniente combinarlas todas, pero va a depende de tu caso, pues yo lo intenté y me causó problemas. Intenta activarlo; revisa como va tu página, y si sigue bien, entonces déjalo marcado.
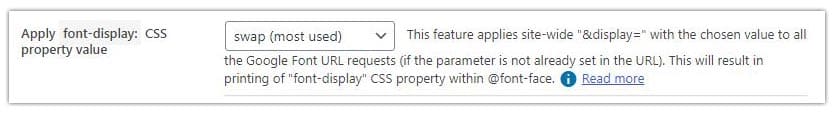
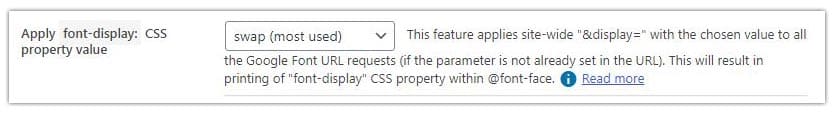
Carga de las fuentes (Depende)
Aquí puedes hacer lo mismo que con las tipografías globales, solo es cuestión de elegir sobre si quieres que se pre-cargue una fuente por defecto mientras se carga la principal.

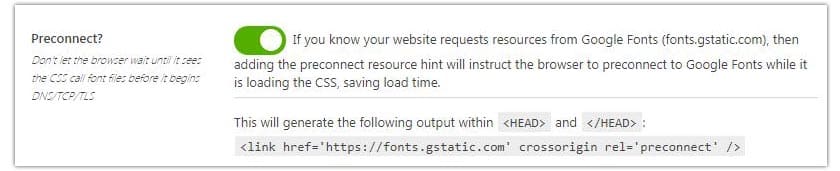
Precargar (Depende)

Si estás utilizando fuentes de Google Fonts lo mas probable es que estas estén vinculadas a tu web a través de un atributo link, de ser así lo mejor es que pre- cargues estas fuentes para evitar retrasos en la base de datos.
Para hacerlo basta con aceptar este campo. Al hacerlo Asset Cleanup le va a añadir un atributo rel= «preconnet» a las etiquetas <link> que estén enlazando a Google Fonts.
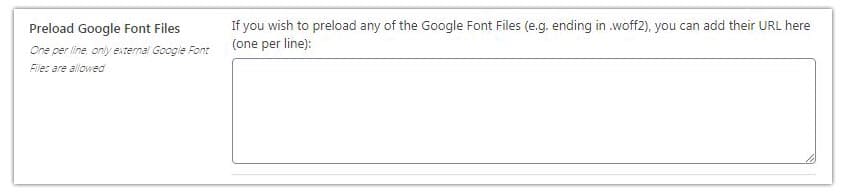
Precargar archivos especificos de Google Fonts (Depende)

En el caso de que exclusivamente quieras cargar un archivo en específico de fuentes, debes poner la URL aquí. Si son varias, debe ser una por línea.
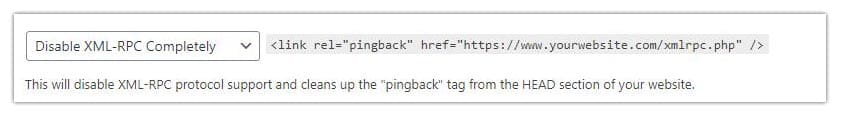
Deshabilitar pingback de la cabecera del sitio (Depende)

Si utilizas algún servicio que te permita publicar entradas en tu blog sin estar en este (por ejemplo: Jetpack), lo mejor es que lo dejes como estaba en un primer momento. Pero si no es así, Asset Cleanup te permite deshabilitar el pingback que se crea en la etiqueta <head>.
¡Genial! terminaste de configurar Asset Cleanup el mejor plugin para optimizar WordPress. Asegúrate de haber guardado todos los cambios.
Revisa como se ve tu sitio web, si te das cuenta que este no se ve como debería es cuestión de ir activando y desactivando campos hasta encontrar aquel que corrompe tu sitio web.
Aquí no a acabado todo, anteriormente te dije que Asset Cleanup te permite deshabilitar funciones de plugins en paginas y artículos específicos, vamos a ver como hacerlo.
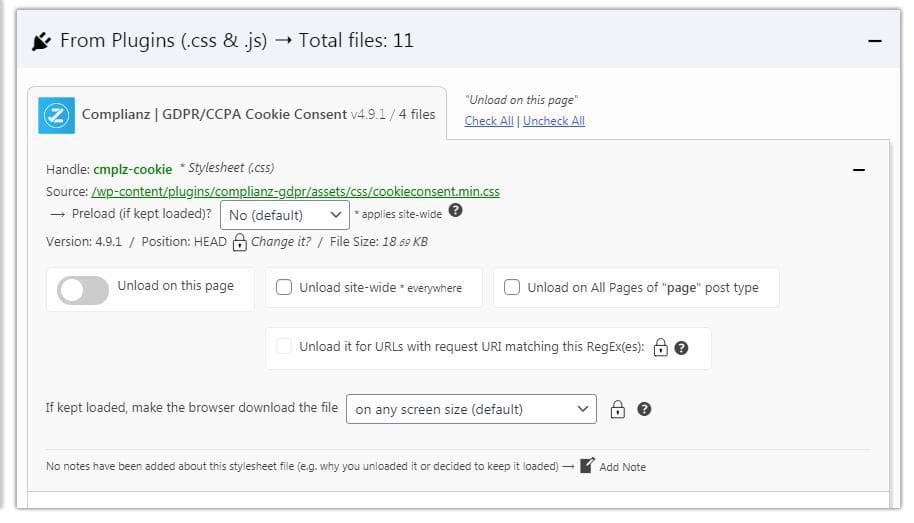
Deshabilita plugins en páginas especificas con Asset Cleanup
Probablemente tengas plugins que solo necesitan ser utilizados en zonas específicas de tu web, pero aquellas en las que no, se continúan cargando, lo que supone un problema de optimización.
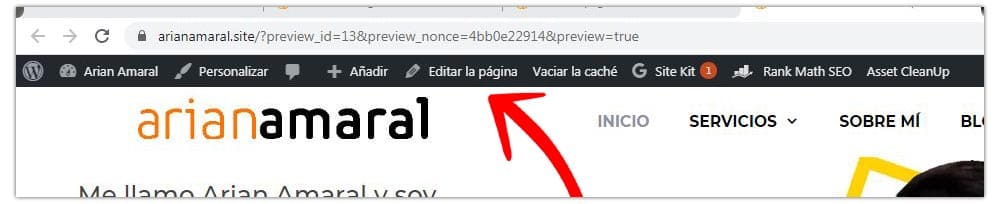
Asset Cleanup te permite deshabilitar plugins en páginas o entradas específicas, para que no consuman recursos. Para hacerlo, el primer paso es acceder al editor de páginas.

Una vez estemos en el, es suficiente con bajar hasta encontrar la nueva sección que ha creado el plugin, para deshabilitar esas funciones que no necesitamos. Para deshabilitarlas basta con dar clic en los campos que dice «Unload in this page».

Escribir este articulo me a llevado mucho tiempo, así que agradecería que lo compartieras. ¡Hasta pronto!


 APRENDE a CONFIGURAR WP Super Caché
APRENDE a CONFIGURAR WP Super Caché NO te preocuparas más en optimizar WordPress
NO te preocuparas más en optimizar WordPress La MEJOR FORMA de hacer Copias de Seguridad en WordPress
La MEJOR FORMA de hacer Copias de Seguridad en WordPress
Hola, de este plugin solo quiero poder desactivar algunas cosas en páginas específicas (por ahora)
No estoy trabajando en modo prueba ya que lo estoy haciendo sobre un respaldo en el cual puedo deshacer y rehacer todo a mi antojo
Pero tengo un problema: LOS CAMBIOS NO SE MUESTRAN
1. No tengo instalado algún plugin de cache
2. No estoy en modo prueba
3. Los cambios no se reflejan ni viendo la página en ventana incognito ni viéndola en otros navegadores
4. El cambio específico que estoy haciendo (para probar que si funciona el plugin) es quitar el formulario (de contact form). Son 3 las opciones que se me muestran para desactivar contact form en la página de contacto y las tres las he desactivado (están en rojo)
Qué puede estar pasando? por que no se muestran los cambios sino que sigue apareciendo el formulario? alguna sugerencia?
gracias.-
Hola, cuando lo desactivas en esta página, ¿Sigue funcionando el formulario?