WordPress
SEO
Optimiza WordPress con 3 simples plugins
Arian Amaral
Muchas veces cuando los gurús hablan del SEO, nombran cosas como la meta description, el marketing de contenidos etc, y si bien esto es importante, muchos se olvidan sobre un punto que también tiene mucha relevancia, como lo es optimizar WordPress.
Te preguntarás, ¿por qué dices que es tan importante?, y la respuesta para esto es sencilla, mejorará la experiencia de usuario.
Estoy seguro que no te quedarías en una web que tarda 2 minutos en cargar (puede sonar como una exageración, pero no es la primera vez que me encuentro una web que tarda años luz en responder) y Google sabe esto. Por lo tanto aquellas webs que parecen una tortuga a la hora de entrar a ellas, no son posicionadas, ¡pero no te preocupes! aquí estoy yo para enseñarte a cómo optimizar WordPress para tener un sitio web optimizado con 3 simples plugins gratuitos, que te enseñare a instalar y configurar. Para mejorar el tiempo de carga de WordPress debemos hacer uso de unos cuantos plugins, pero… ¿Qué es un plugin?.
¿Qué es un Plugin?
Como te explique anteriormente, te enseñare a optimizar tu página web con solo 3 plugins, para optimizar el tiempo de carga, pero también puede ser que seas un novato en todo este mundo del diseño y desarrollo web con WordPress, y aun no sepas con claridad que es un plugin, por lo tanto aquí te lo explico.
Los plugin son todas aquellas extensiones que nos permitirán darle cierta funcionalidad a nuestra página web, los plugins pueden tener distintas funcionalidades, desde acelerar WordPress, hasta el diseño, e incluso la creación de foros y tiendas online.
Podremos encontrar diferentes extensiones en la biblioteca de plugins de WordPress, y desde ahí instalarlos, pero como quiero explicarlo todo al detalle procederé a explicarte paso a paso como instalar y activar un plugin.
Cómo instalar un plugin en WordPress
El proceso para instalar y activar un plugin en WordPress, es sumamente fácil, pero para facilitarte aún más, hice una explicación detallada paso a paso con imágenes.
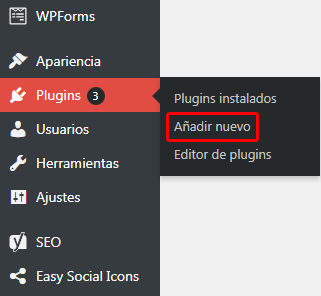
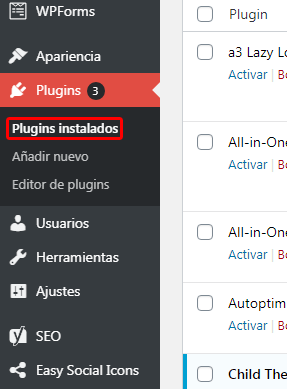
Vamos a comenzar yendo al apartado Plugins> Añadir nuevo, en el panel izquierdo de la pantalla:

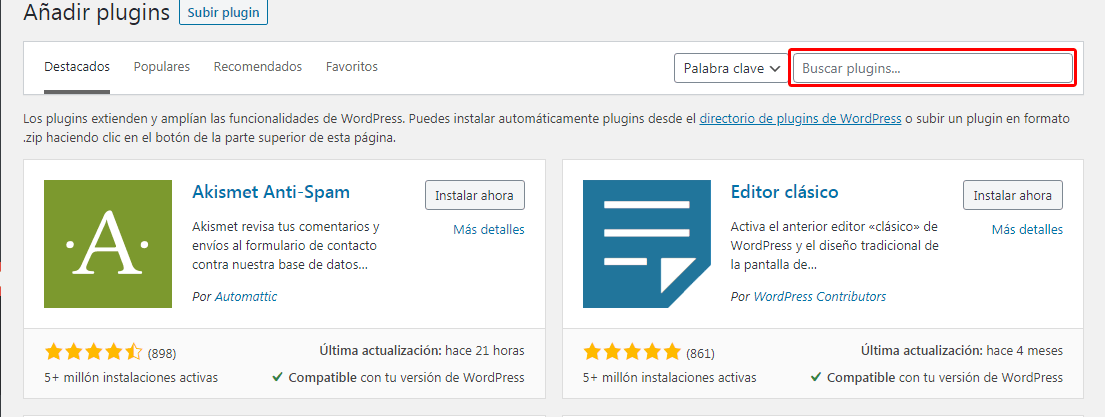
Una vez aquí vamos a ver una especie de navegación donde veremos diferentes plugins, lo que de verdad nos interesa aquí, es el buscador de extensiones que se encuentra en la esquina superior derecha, en este apartado es donde tenemos que escribir el nombre del plugin que estamos buscando.

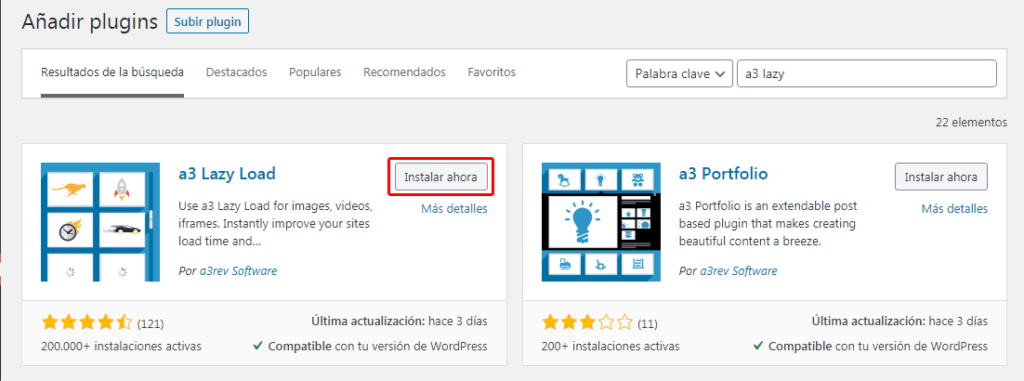
Una vez hayamos encontrado la extensión, debemos dar clic a la opción “Instalar ahora”, y esperar a que se concrete la instalación, esto podría tardar un poco dependiendo de tu velocidad de internet.

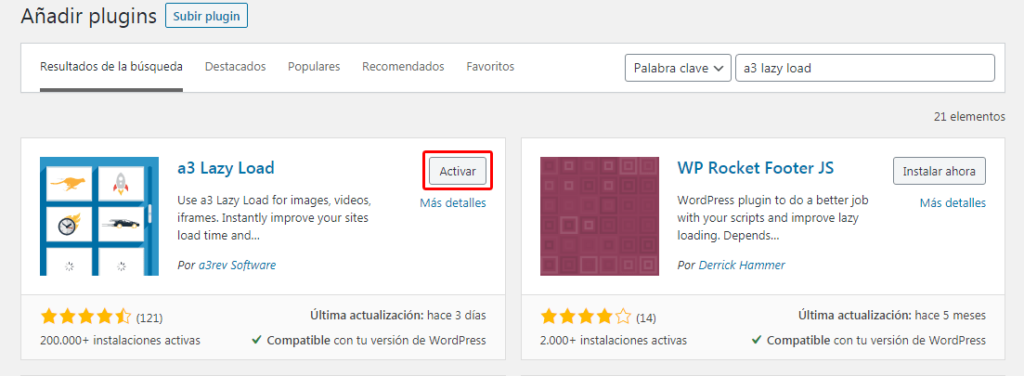
¡Bien! el plugin ya ha sido instalado, ahora procederemos a activarlo, esto es igual de sencillo que la instalación del mismo, solo debemos dar clic a la opción “Activar”.

¡Listo! Ya sabes cómo instalar y activar un plugin, ahora podré continuar explicándote cada uno de las extensiones de WordPress que vamos a utilizar para mejorar la carga de una página web.
a3 Lazy load
En la actualidad el uso de imágenes en un sitio web es casi indispensable para mantener la atención del lector y que sea atractiva a la vista, y esto tiene su parte buena y su otra parte no tan buena, la buena es que nuestro página web será mucho más llamativa, pero la mala, es que el uso de estas imágenes podría retrasar la carga de nuestro sitio web.
Una web lenta nos podría representar un problema, si lo que buscamos es posicionarnos en Google, por lo tanto, necesitamos una solución a esto, optimizar nuestras imágenes podría ser una solución (por cierto, pronto subiré un artículo sobre cómo hacerlo) pero hoy en día, necesitamos algo más, y ese algo es el mejor plugin para diferir la carga de WordPress “a3 Lazy load”.
A3 Lazy load es un plugin que se encarga de hacer que tu web cargue de forma diferida, pero ¿a qué me refiero con carga diferida?
Cuando nos referimos a carga diferida estamos hablando de un sitio web que va cargando sus elementos, o parte de ellos, cuando el usuario hace scroll, de esta forma el servidor va cargando el sitio web según el usuario navegue en el sitio web. Una de las grandes ventajas de A3 Lazy load, es que puedes elegir cuáles elementos cargarán de esta forma, y cuáles no, permitiendo un mayor control en tu sitio web. Para hacerlo debes saber configurar el plugin, así que a continuación te enseñaré como hacerlo.
Configurar a3 Lazy load
La configuración del plugin a3 Lazy load se te puede llegar a complicar, sobre todo si usas plugins como jetpack ya que puede llegar a presentar ciertas incompatibilidades, pero no te preocupes, llevo bastante tiempo usando este plugin y nunca he tenido inconvenientes, por lo tanto, te enseñare a configurarlo para que tu tampoco tengas ningún problema.
Lo primero como siempre es irnos a plugins, y una vez aquí vamos a buscar a3 Lazy load y acto seguido damos clic en “Ajustes”.

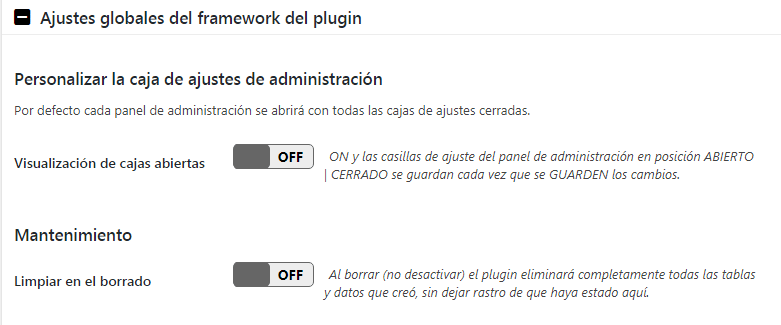
Lo primero que vamos a configurar son los ajustes del panel del plugin, entre las cosas que podemos elegir en este apartado es sobre si queremos que al entrar a los ajustes de Lazy load todas las cajas de configuración se visualizan ya abiertas.

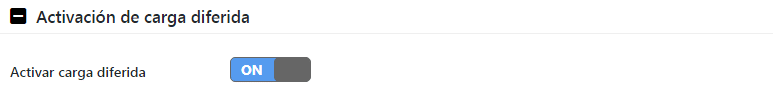
Activación de carga diferida
El siguiente apartado es el más importante de todos, ya que de otra forma el plugin no funcionará sin este, aquí podemos activar la función más importante de a3 Lazy load, la carga diferida, sobra decir que lo tienes que activar si o si, ya que si no lo haces habrá sido inútil instalar el plugin.

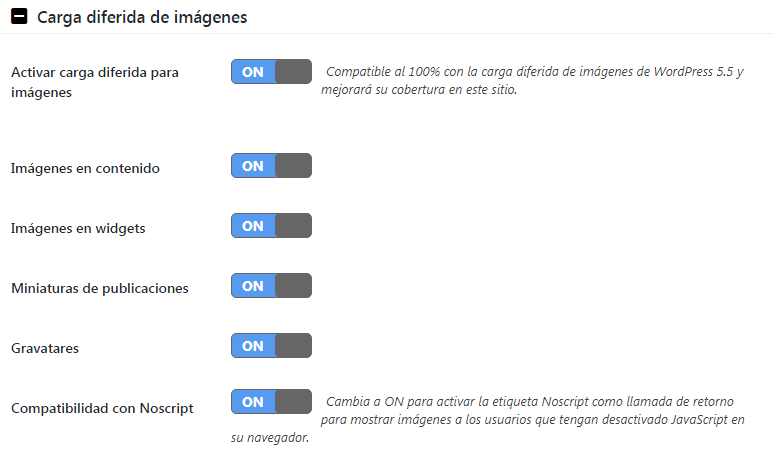
Carga diferida de imágenes
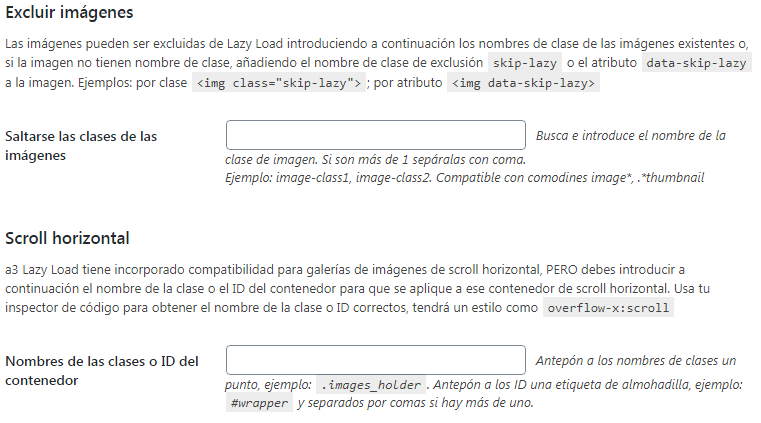
Continuamos con la carga diferida de imágenes, aquí podemos elegir qué imágenes cargarán según el usuario haga scroll, yo siempre lo dejo todo activado, pero si por alguna razón esto no te es conveniente puedes desactivar algunas opciones según tus necesidades.

En el mismo apartado de las imágenes, podemos excluir algunas fotos de la carga diferida, para hacerlo debes introducir la clase css que esta tenga, y de esta forma el plugin no la tomara en cuenta. Esto te puede ser muy útil en el caso de imágenes como el logo, ya que requieres que se carguen de forma rápida.

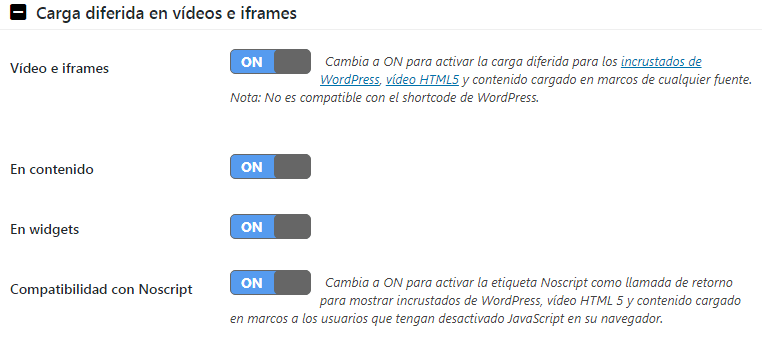
Carga diferida en videos o iframes
Considero que esta opción es primordial tenerla activada, sobre todo si hay videos de youtube en tu sitio web.
Si tu web contiene videos a3 Lazy load se encargará de poner una imagen estática, el usuario podrá visualizar el video solo si da clic en esta imagen. Esto nos beneficiará ya que no se empezará a reproducir el iframe apenas entré, haciendo que nuestro servidor cargue más rápido.

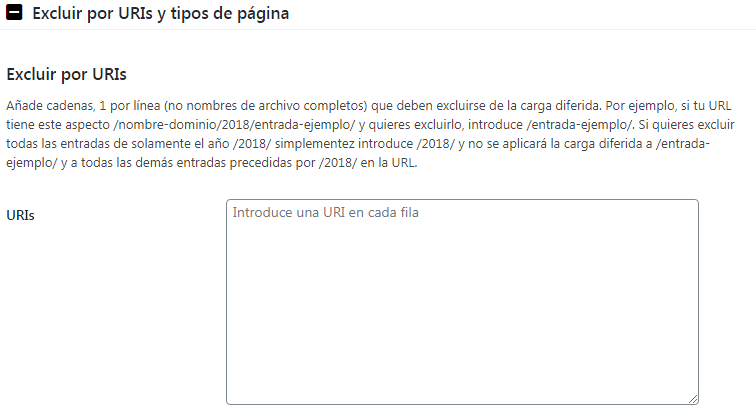
Excluir URLs
A diferencia de la exclusión de imágenes, aquí podemos excluir entradas completas, solo debes poner el nombre de la entrada dentro del recuadro, siguiendo este formato: /tu-entrada-sin-carga-diferida/ recuerda que es una URL por línea.

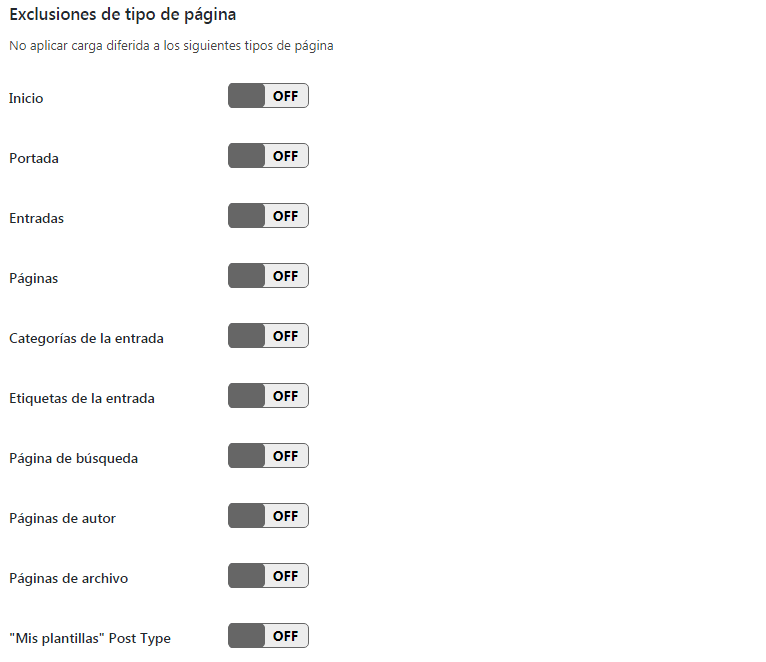
Exclusión de Tipos de Páginas
Aquí es más de lo mismo, solo que en vez de excluir entradas, vas a excluir páginas completas.

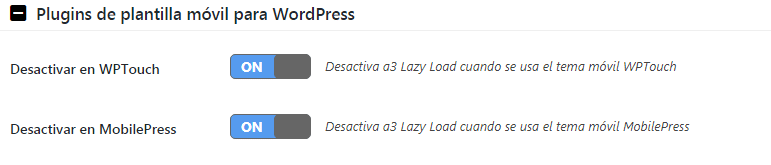
Plugins para la adaptación a dispositivos móviles
Algunos sitios webs tienen plugins para que el sitio se adapte a los dispositivos móvil, si este es tu caso, es probable que uses WPTouch o MobilePress, pues bien, estos plugin no son compatible con a3 Lazy load, por lo tantos te recomiendo que actives estas casillas para que no se ejecute el plugin mientras se usan estas extensiones.

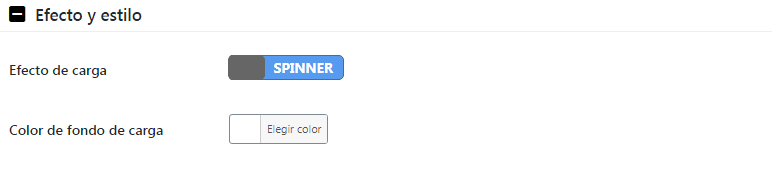
Efecto y estilos
Cuando alguna de tus imágenes se tarde en aparecer, el sitio tiene que mostrarle algo al usuario para darle a entender que dicho medio se está cargando, aquí tienes para elegir cual figura mostraras para indicarle al usuario que se está intentando mostrar dicha foto.

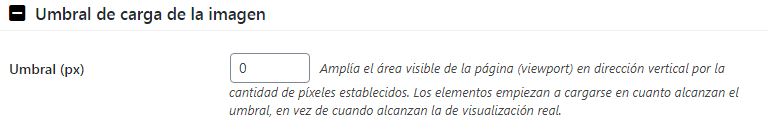
Umbral de carga de la imagen
Si decides que las imágenes tienen que mostrarse con dicha antelación antes de llegar a esta, aquí puedes elegir con cuántos píxeles de adelanto se tiene que cargar la foto.

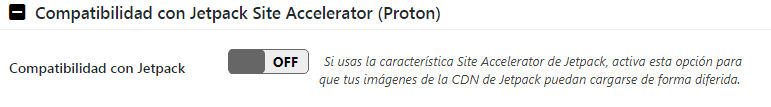
Compatibilidad con Jetpack
Si usas Jetpack activa esta opción.

Ahora bastará con guardar los cambios que hiciste, hecho esto, ahora tu web cargará de forma diferida.
Autoptimize
WordPress como todos los CMS, están basados en distintos lenguajes de programación como lo puede ser JavaScript.
En general WordPress no tiene errores de código, lo que lo hace un programa confiable, pero el único inconveniente que tiene referente a esto es que el código no viene unificado, lo que provoca que el servidor se tarde más tiempo en encontrar todos estos datos.
Autoptimize es un plugin de velocidad para WordPress, que se encarga de poner todo el código en un mismo archivo, de esta forma el servidor se tarda mucho menos tiempo en encontrar todo el código, y por lo tanto, hay una respuesta más rápida por parte del hosting.
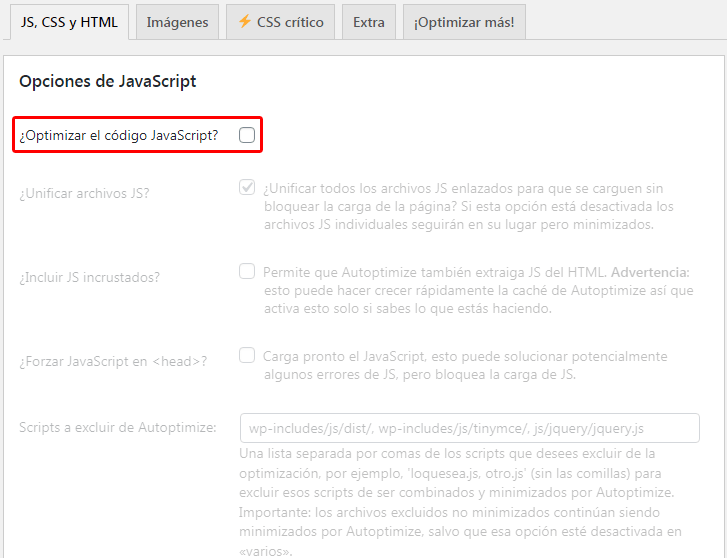
Configurar Autoptimize
vamos a tener todas las opciones de configuración del plugin, lo más importante que vamos hacer aquí es unificar todo el código, para esto, solo tenemos que marcar todas las casillas que dicen “Optimizar el código” de la primera sección llamada “JS, CSS y HTML”.

WP Super Caché
WP Super Cache es uno de los mejores plugins para optimizar la caché de WordPress, pero estoy seguro que a más de uno cuando escucha la palabra “caché” le suena a mandarín, así que para un mayor entendimiento te explico qué significa este término.
¿Qué es la caché en WordPress?
Cuando un usuario entra a una página web, el servidor se encarga de entregarle toda la información a este usuario, lo cual no representa un problema cuando es solo uno, pero cuando hay 20 personas tratando de entrar a tu página web, son 20 veces que el servidor tiene que entregar esta información, lo que provoca que el servidor se sobrecargue, y por lo tanto se tarde mucho más.
WP Super Cache es un plugin indispensable para optimizar la carga y la base de datos de WordPress, se encarga de hacer una copia de tu página web, y esta misma copia es entregada a todos estos usuarios, ahorrándole trabajo al servidor.
Cómo configurar WP Super Cache
Al igual que los anteriores plugins, configurar WP Super Cache, es sumamente fácil, solo debemos dirigirnos a la opción “Ajustes” del plugin, y veremos algo como esto:

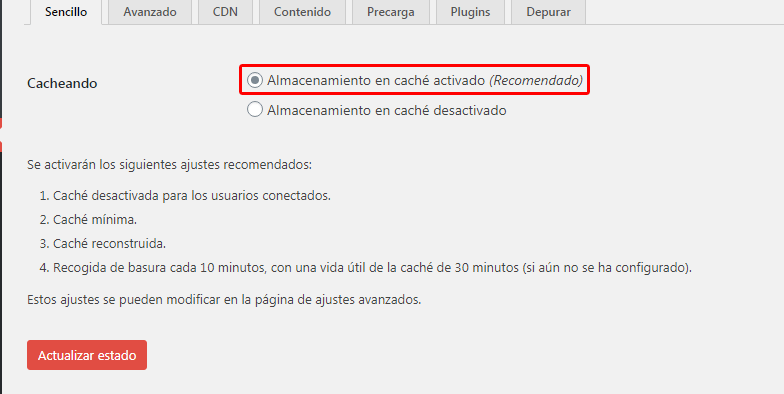
El primer apartado que tenemos que configurar es la sección del plugin “Sencillo”, y como lo indica su nombre, es tan fácil como activar la opción que dice “Almacenamiento en caché activado”, y acto seguido presionar el botón “Actualizar estado”, para guardar los cambios.

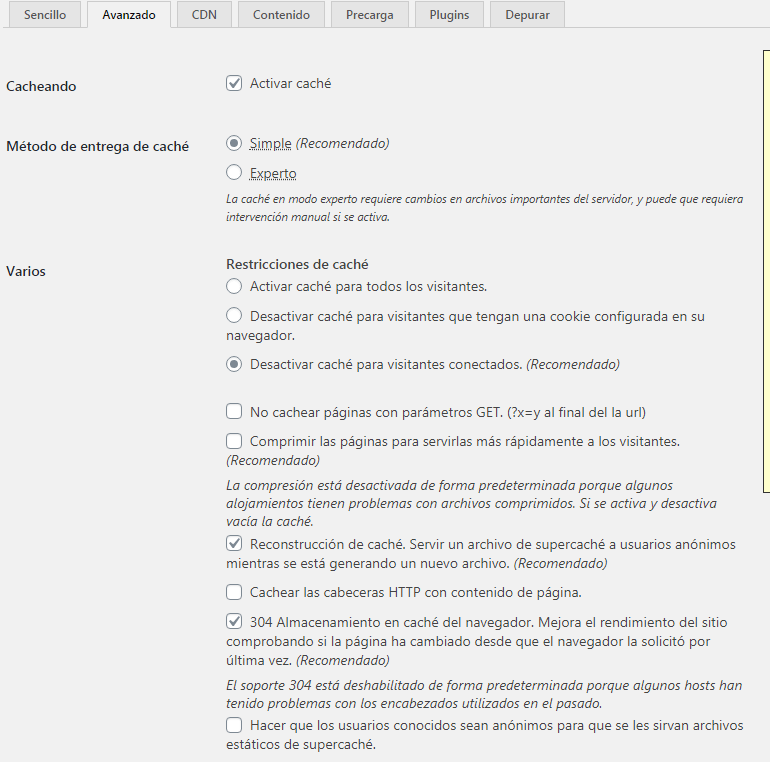
Ahora en la sección “Avanzado”, tienes que activar todas las casillas que digan entre paréntesis “Recomendado”, una vez lo hagas guardarás los cambios.
Una vez lo configures te darás cuenta que apareció una nueva opción en la barra de administración que dice “Vaciar Caché”, esto te servirá para borrar la caché que haya generado el sitio web, recuerda eliminarlo cada cierto tiempo.
MUCHO OJO: Una vez hayas configurado este plugin, desactívalo y vuelve a activar cuando hayas terminado tu página, esto para evitar problemas. ¡Genial!, ahora que ya fuiste capaz de optimizar WordPress, Google la tomará en cuenta. Espero que ahora tengas un sitio web optimizado, si es así compártelo con tus amigos.
¡Genial!, ahora que ya fuiste capaz de optimizar WordPress, Google la tomará en cuenta. Espero que ahora tengas un sitio web optimizado, si es así compártelo con tus amigos.


 La FORMA correcta de cambiar la URL de login en WordPress
La FORMA correcta de cambiar la URL de login en WordPress
 APRENDE a CONFIGURAR WP Super Caché
APRENDE a CONFIGURAR WP Super Caché
 La MEJOR FORMA de hacer Copias de Seguridad en WordPress
La MEJOR FORMA de hacer Copias de Seguridad en WordPress