WordPress
SEO
Domina el Editor Gutenberg para WordPress
Arian Amaral
Con el tiempo las cosas deben ir evolucionando, y eso es lo que sucedió con WordPress. En la versión 5.0 decidió abandonar el editor que siempre había tenido para adoptar el editor gutenberg para WordPress, el editor visual que viene a hacerle la competencia a otros como Elementor o WPbakery.
Desde que Gutenberg salió a luz el equipo de WordPress se vio sometido a muchas críticas, con comentarios como: «el editor es limitado», «muy poco intuitivo», etc. Pero en mi opinión, estas criticas son exageradas.
El sitio web que estas leyendo ahora mismo está diseñado en su totalidad con el editor gutenberg para WordPress, y tampoco es un espanto ¿no? Simplemente hay que entender su interfaz.
Puede que aun tengas dudas al elegir este constructor para diseñar tu sitio web, es por eso que te voy a mostrar las ventajas que considero más relevantes, después de estar utilizándolo durante varios meses.
Ventajas del editor gutenberg para WordPress
- Compatibilidad: Debido a que Gutenberg es el editor por defecto en WordPress, todos los plugins deben de ser compatibles con este. Así que no te preocupes, Gutenberg no será un causante de incompatibilidades con otros plugins.
- Precio: Todas las funciones del editor gutenberg para WordPress son 100% gratuitas a diferencia de builders como Elementor, que para una mayor variedad de bloques debes pagar una costosa anualidad.
- Complementos: WordPress es un CMS construido por la comunidad, y como era de esperarse, la misma a aportado mucho al editor visual. Plugins como Ultimate Addons for Gutenberg (Mi favorito) o Kadence blocks amplían la variedad de bloques que tiene este editor de forma gratuita.
- Optimización: Si pretendes tener un sitio web con código 100% limpio usando un CMS vamos mal. Pero Gutenberg se acerca más a esto que otros constructores como Elementor. Somete un sitio web construido en el editor gutenberg para WordPress y otro en Elementor a un test de velocidad, y verás que generalmente es Gutenberg el que sale ganando.
Estas han sido las ventajas más importantes para mi a la hora de elegir un constructor para un sitio web, pero no quiero que este articulo se vuelva interminable, así dejare el listado de ventajas hasta aquí. Comencemos de una vez a conocer el constructor de una forma más visual y práctica.
Conoce la interfaz del editor de WordPress Gutenberg
La clave para dominar cualquier editor visual es familiarizarse con el entorno de trabajo, es por eso que te explicaré detalladamente la interfaz del editor gutenberg para WordPress.
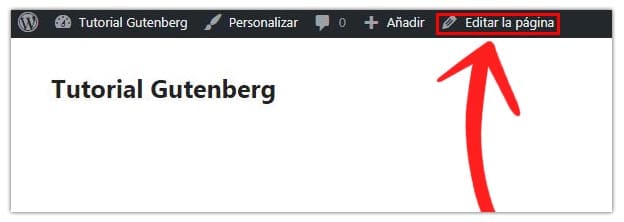
Lo primero es acceder a esta, para hacerlo vas a dirigirte a la página que quieres editar, y darás clic en «Editar la página».

Una vez hecho esto, vas a ver el editor de bloques de Gutenberg, aquí lo primero que vas hacer es dar clic en el engranaje que se encuentra en la esquina superior derecha, se te desplegará una barra lateral.
Página
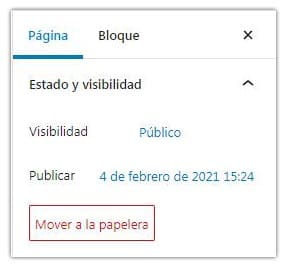
El primer apartado de esta barra lateral es «Página», lo primero configurar aquí es la visibilidad de la página o entrada.

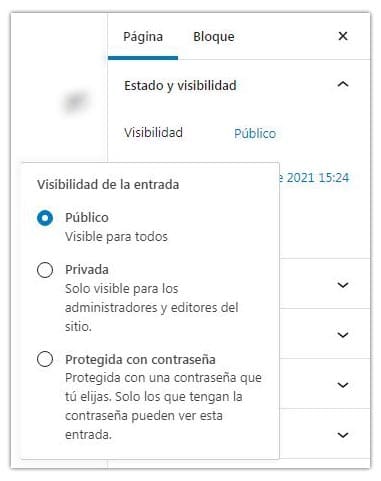
En la opción de «Visibilidad» podemos elegir si la página se mostrará al público o que se mantenga privada. También puedes definir una contraseña, y que solo aquel que la tenga pueda acceder a esta.

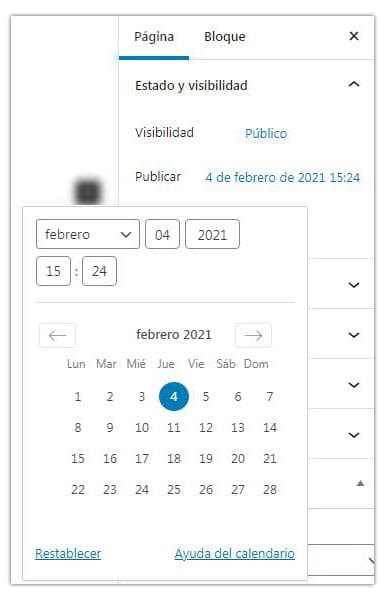
En «Publicar» puedes programar el horario en el que se hará publica la página, puedes definir el día y hora en el calendario que te muestra.

Enlace permanente
En enlace permanente puedes ver como será el enlace de la página o entrada en la que estás trabajando actualmente, también puedes editar la apariencia de esta dependiendo de como los hayas configurado anteriormente. Si quieres aprender a como hacerlo te recomiendo este tutorial:
Enlaces permanentes de WordPress | Tus URLs deben ser ASÍ

Imagen destacada
La imagen destacada es una especie de miniatura que aparece al principio de la página o entrada, y también en el listado de las entradas del blog. Esta la puedes usar para llamar la atención del usuario, simplemente puedes elegirla en este apartado.

Comentarios
WordPress tiene su propio sistema de comentarios, el cual puedes activar o desactivar en ciertas páginas o entradas según sea de tu agrado. Las páginas por defecto, tienen los comentarios desactivados, mientras en las entradas es lo contrario, dependerá de ti desactivarlos o activarlos.

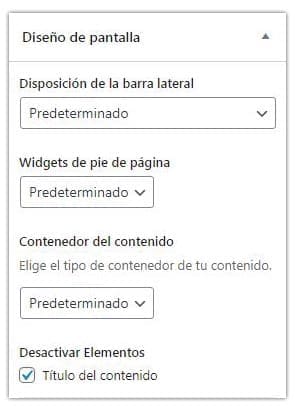
Diseño de pantalla
En «Diseño de pantalla» debes prestar atención, ya que este determina en aspectos generales como se va a ver tu página. Aquí puedes elegir si se mostrará un sidebar, el ancho de los contenedores de esa página determinada y la cantidad de widgets en el footer, ademas, también puedes desactivar el título principal de la página para que puedas poner el tuyo propio personalizado como te gusta.

Guardar cambios
Una vez terminamos nuestro trabajo es necesario visualizarlo, pues bien, con el editor gutenberg para WordPress esto lo puedes hacer de dos formas: En la vista previa o guardando los cambios.
Con la opción de vista previa podrás ver desde la perspectiva del usuario como se vería tu página o entrada, pero solo tu verás estos ajustes. Mientras que si das clic en «Guardar» los cambios van a ser almacenados en la web definitivamente, y por ende, serán públicos.

Personalizar bloques del editor gutenberg para WordPress
El editor en bloques de WordPress también cuenta con una interfaz para la personalización de cada bloque, en esta puedes definir la alineación de los textos, el uso de negritas, la inserción de enlaces, etc. La mayoría de los bloques tienen estas opciones en común, por este motivo es tan importante dominarlo.
Para tener acceso a esta interfaz solo debes posicionar el cursor en el bloque que quieres modificar y dar clic.
Transformar bloques
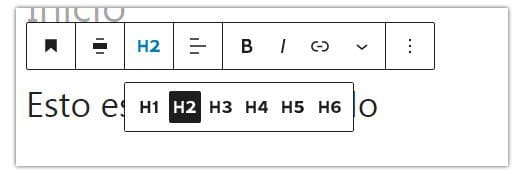
Supongamos que decidiste crear un párrafo pero ahora quieres transformarlo en un encabezado, pues con WordPress y su editor de bloques no es tan complicado, simplemente debes dar clic en la imagen con el que se representa el bloque que estás usando, una vez hecho esto se te desplegará una lista con los bloques en los que puedes transformar el que ya tienes definido. Solo es cuestión de dar clic en el que prefieras.

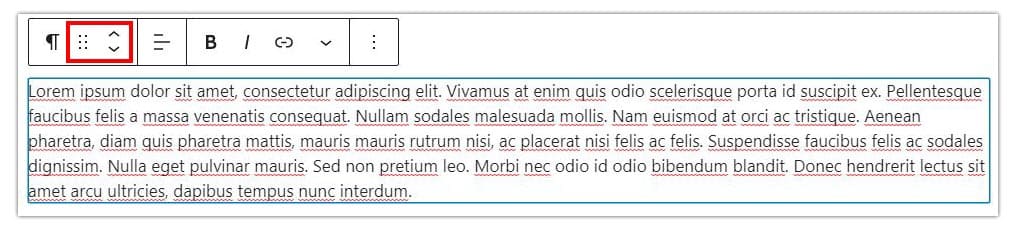
Desplazar bloques
También puedes posicionar los bloques después de haberlos creado, esto es muy útil si duplicaste un bloque. Para desplazarlos basta con dar clic en las flechas marcadas en la imagen.

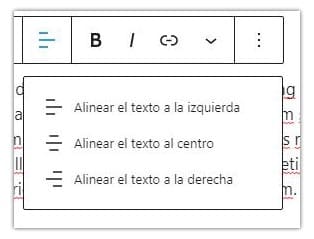
Alinear texto
La alineación de los textos es muy útil para darle un aire distinto a tu web, el editor gutenberg para WordPress te permite alinearlos de las siguientes formas: A la izquierda, centrados y a la derecha. Lamentablemente no tiene la opción de justificar los textos, pero es muy fácil hacerlo con estilos CSS

Negritas
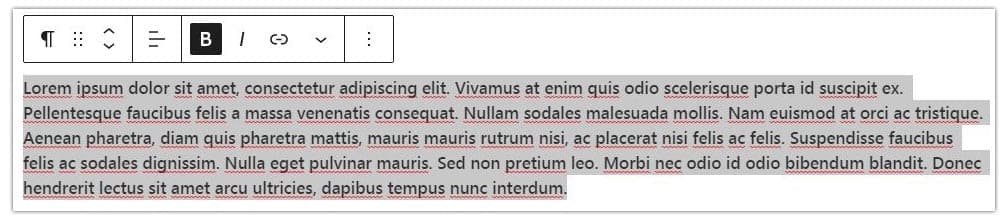
En bloques de texto como lo puede ser un párrafo te permite resaltar frases con el uso de las negritas, para hacerlo subraya con el cursor el texto que quieres resaltar y da clic en la letra «B» (Bold).

Cursivas
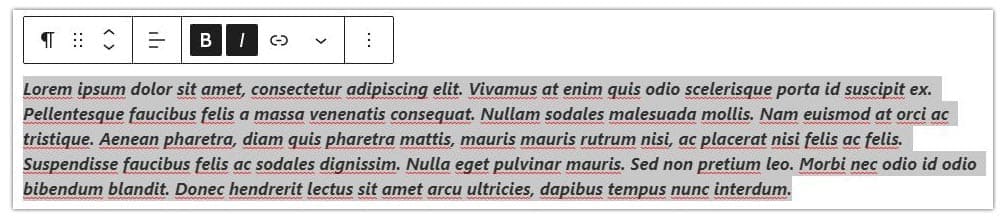
También puedes poner en cursiva los bloques de texto de tu preferencia, siguiendo el mismo procedimiento que te expliqué con las negritas.

Enlaces
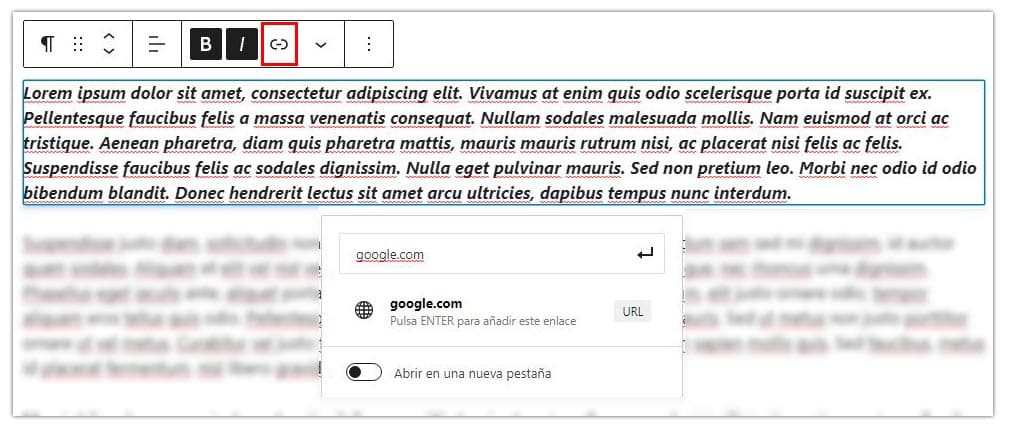
Se puede dar el caso de que necesites poner un vínculo en alguno de tus párrafos y como Gutenberg fue pensado para los usuarios, también te facilita esa tarea, para poner un vínculo en tus párrafos debes subrayar la palabra u oración donde quieres que esté el enlace, después debes dar clic en la cadena e insertar el sitio web al que quieres enlazar, acto seguido simplemente presionas «Enter» en tu teclado.

Bloques de texto del editor gutenberg para WordPress
Ya que entiendes la interfaz general de los los bloques de Gutenberg, te puedo explicar cada uno de estos con detenimiento. Los primeros que vamos a ver son los elementos de tipo texto, como su nombre lo indica, estos tienen la funcionalidad de poder escribir en estos, vamos a verlos uno a uno.

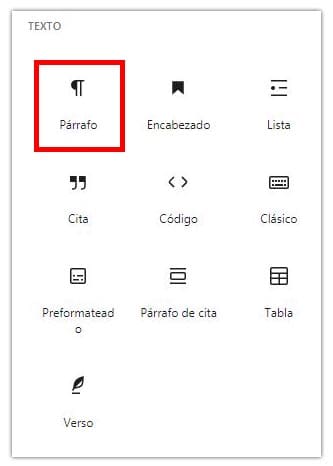
Párrafo
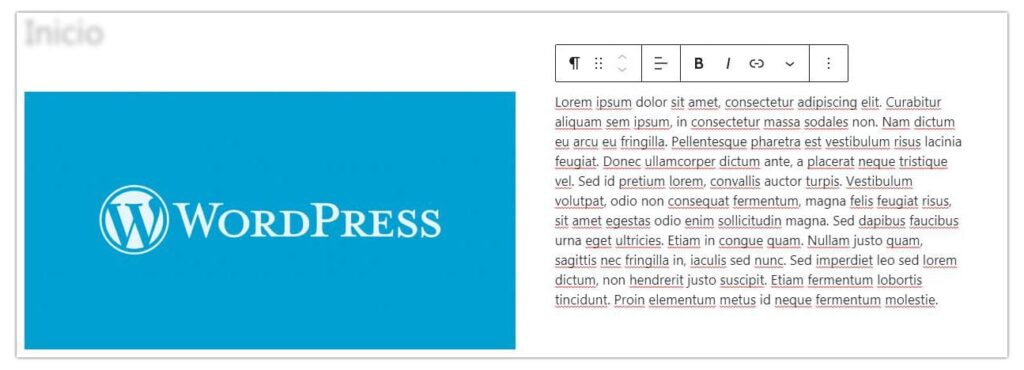
El elemento párrafo nos permite escribir grandes cantidades de texto, este consta con opciones de personalización como: alineación del párrafo, poner palabras en negritas, en cursivas e insertar enlaces en este.

El bloque párrafo también lo puedes modificar desde las opciones que este te presenta en la barra lateral derecha, te voy a explicar cada una de estas opciones.
Puedes modificar la fuente y tamaño de la misma desde el apartado «tipografía», estas modificaciones pueden ser hechas sin la necesidad de afectar el resto de los párrafos, lo cual es ideal para resaltar ideas específicas.

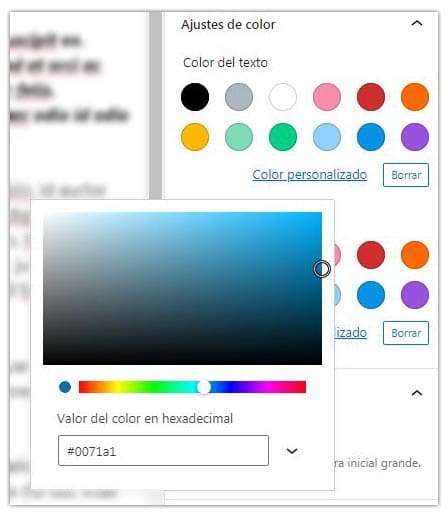
También puedes cambiar el color de un párrafo específico sin afectar al resto. Gutenberg te ofrece unos colores por defecto, pero si quieres algo más específico puede introducir el código hexadecimal del pigmento de tu preferencia.

La capitalización de los textos (Hacer que la letra inicial del párrafo se muestre muy grande) es muy fácil de hacer con Gutenberg, simplemente basta con activar esta opción.

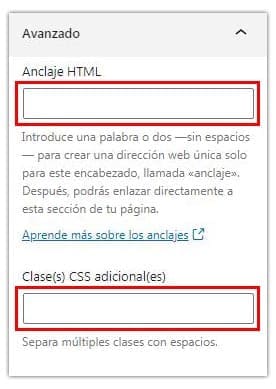
Si tienes conocimientos en HTML y CSS el apartado avanzado te será de gran ayuda. En «Anclaje HTML» puedes crear un anclaje que haga que un elemento con un atributo «id» te dirija a la sección específica donde pusiste esta ancla. En los índices o tablas de contenidos se usa esta técnica.
En clases CSS adicionales puedes crear una nueva clase en el bloque que tienes seleccionado, en este caso un párrafo. Estas te son de gran ayuda en el caso de que quieras modificar con código CSS elementos específicos, yo las suelo utilizar cuando quiero añadir sombras a los bloques, pero tu puedes darle el uso que tu quieras.

Encabezados
Continuando con el siguiente bloque, los encabezados o títulos van a ser la forma en la que organizarás y darás estructura a tu contenido, debes dominarlo, ya que potenciara el SEO de tu web.
Gutenberg te permite crearlos de forma fácil, y también te da la opción de elegir que tipo de encabezado será, lo cual es muy importante para seguir una correcta jerarquía de encabezados SEO, si quieres aprender a usarlos revisa este otro tutorial:
Utiliza los encabezados SEO (h1, h2…) de la forma CORRECTA

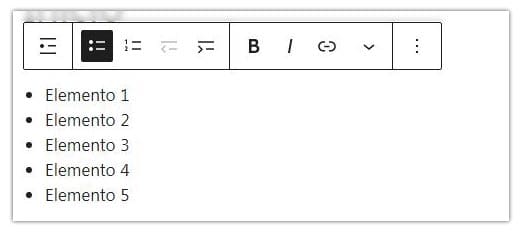
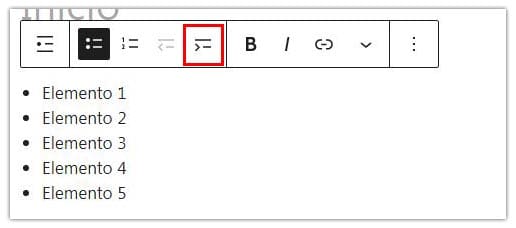
Listas
Este bloque esta creado para listar elementos, si te fijas, fue el bloque que usé en la sección de ventajas de usar Gutenberg. Estos son algunos ejemplos de en que casos puedes usar las listas: listar ingredientes, requisitos, fechas, etc.

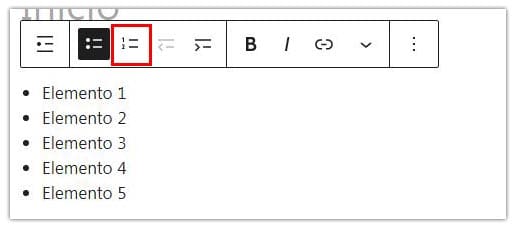
Como viste en la imagen anterior, los elementos listados tienen como decoración un punto, pero también puedes hacer una lista que te entregue cada elemento enumerado.

Otra alternativa que te presenta este bloque es la anidación de los elementos, puede ser útil para dejarle claro a los usuarios que estás haciendo uso de una lista.

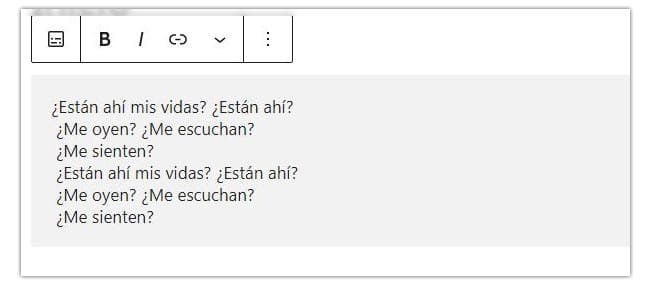
Cita simple
Si quieres citar alguna frase dicha por alguien más, este bloque es el indicado.

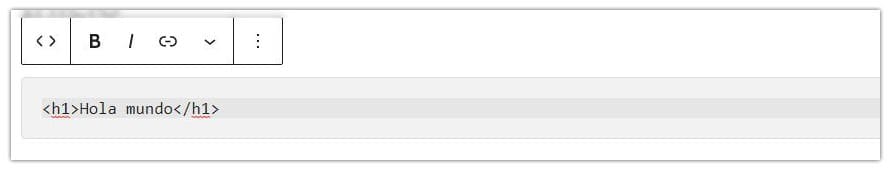
Código
Este bloque te permite escribir el código respetando las mismas reglas de un editor de texto, pero con la diferencia de que no se ejecuta, es muy útil si tienes un blog de programación.

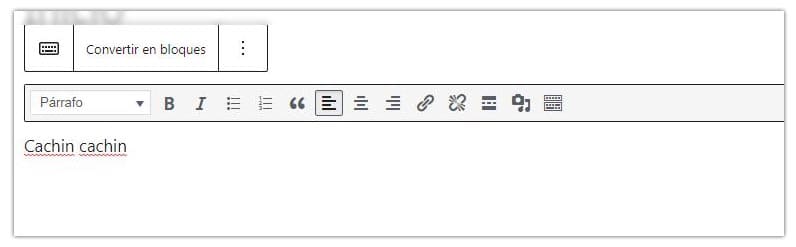
Editor clásico
A día de hoy son muchos los que aún usan el anticuado editor de WordPress, si tu eres uno estos no hay nada de que preocuparse, pues el equipo de desarrollo de WordPress te da la opción de elegir el bloque «clásico», el cual cuenta con las mismas opciones que el antiguo editor.

Texto preformateado
El bloque de texto preformateado es muy parecido al de código, ambos cuentan con dos etiquetas <pre>, al usarlas respetas el espaciado y saltos de línea que puede haber en el código HTML, la diferencia entre el otro bloque y este, es que el bloque de código cuenta con una etiqueta llamada «code».

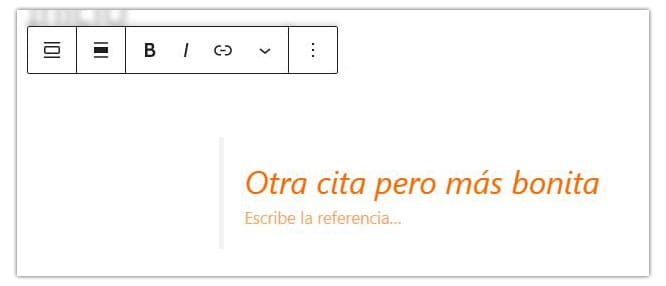
Párrafo de cita
Al igual que el anterior bloque, este también sirve para citar frases, la diferencia es el aspecto visual que tiene, este es mucho mas estilizado, ideal si quieres darle un toque de elegancia tu sitio web.

Tabla compativa
La tabla comparativa de Gutenberg es muy parecida a la tabla de Word. Gutenberg te permite elegir las columnas y filas con las que contará tu tabla. Este bloque es especialmente útil para clasificar o comparar elementos

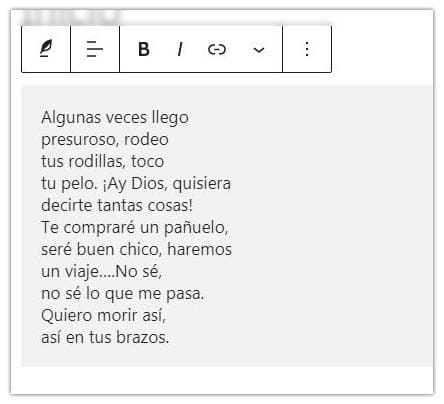
Verso
Este bloque te es muy útil para insertar poesía o letras de canciones, ya que utiliza formatos de espaciado especiales.

Medios o elementos multimedia
Que aburrido seria un sitio web sin imágenes ni videos, es por eso que Gutenberg nos facilita la inserción de estos. Implementar elementos visuales como imágenes es sencillo, pero aun así debes conocer bien la biblioteca de medios de WordPress, la cual es muy útil para la selección de imágenes y edición de sus respectivos textos alternativos. Para enseñarte su interfaz primero conozcamos el bloque de «imagen».
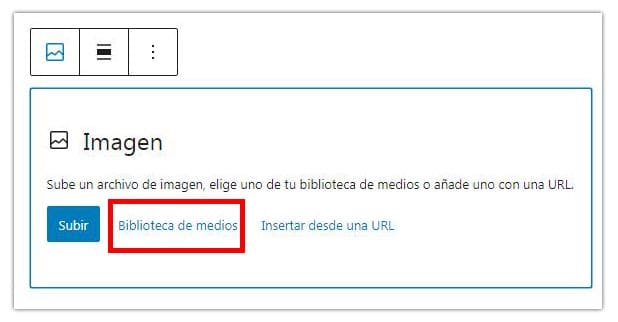
Imagen
Este bloque te permitirá la inserción de imágenes dentro de tu sitio web, siempre y cuando las fotografías no sobrepasen los 2mb por imagen. Para seleccionar la imagen que quieres que se muestre debes dar clic en «Biblioteca de medios».

Te vas encontrar con esta especie de menú, es aquí donde debes ir a seleccionar la foto que quieres que se muestre, o en el caso de que aún no esté en WordPress, arrastrar la imagen desde tu PC hasta este menú.

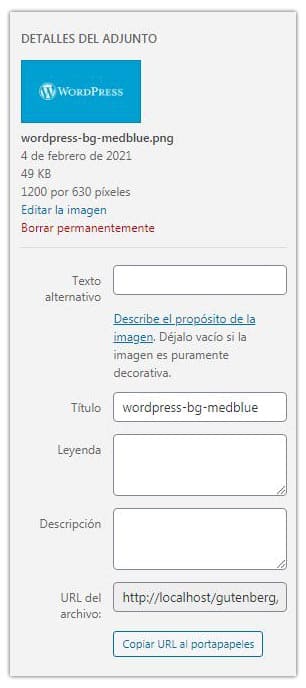
Cuando elijas la foto que quieres publicar, debes prestar atención a las nuevas opciones que tienes a la derecha de la pantalla, ya que estas (entre otras cosas) te van a permitir elegir el texto alternativo de la imagen que quieres mostrar a tu público.

Galería
Con Gutenberg no necesitas de un plugin para crear una grid de imágenes, pues este editor te ofrece el bloque de «Galería». Para seleccionar las fotos de tu grid debes seguir el mismo proceso que con el bloque anterior, con la diferencia de que en ves de seleccionar una sola foto, elijes todas las que quieras.

Fondo
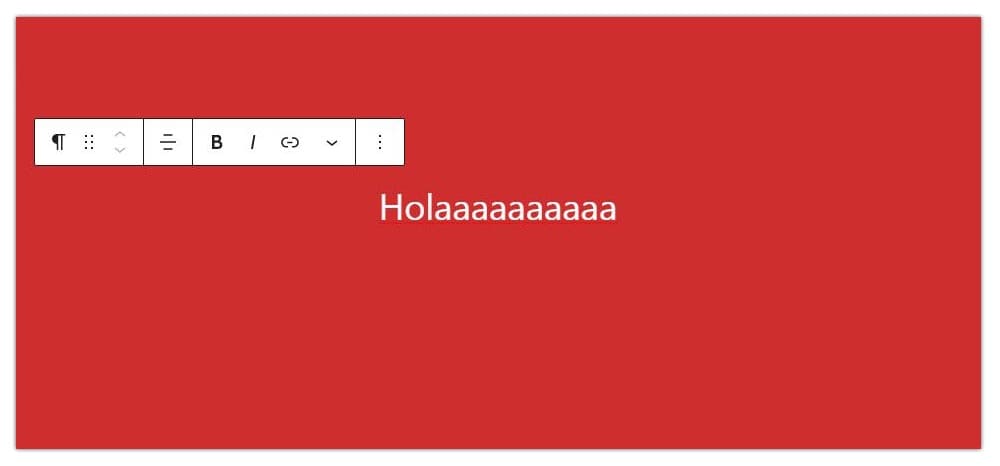
El bloque «Fondo» es una excelente opción para la creación de los famosos hero´s, este bloque a parte de dejarte elegir un fondo, también puedes escribir texto en el. Te deja elegir distintos tipos de backgrounds, desde imágenes, colores y degradados personalizables.

Medios y texto
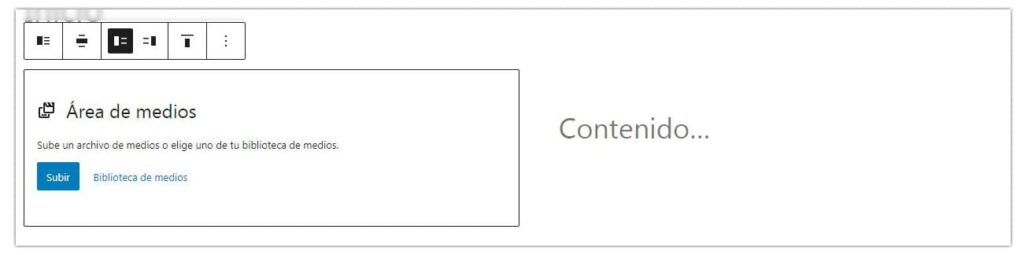
Este bloque funciona como una columna, en una de estas puedes añadir una imagen y en la otra el texto. Es de gran ayuda para ilustrar mejor una idea.

Así quedaría con un poco de contenido:

Diseño
Debido a la labor que desempeño como diseñador, es muy importante para mi que los builder que uso tengan un apartado de diseño que cumpla con los requerimientos básicos, y Gutenberg cumple bastante bien con esto. Déjame enseñarte los bloques del apartado diseño.
Botones
Los botones son una buena forma de dirigir a tu audiencia hacia alguna sección de tu página sin tener que poner un feo enlace. Gutenberg te permite la creación y personalización de estos, los botones cuentan con la interfaz básica que te mostré al principio, pero también tienen otras opciones de personalización en la barra lateral derecha. Te mostraré cada uno de estas.
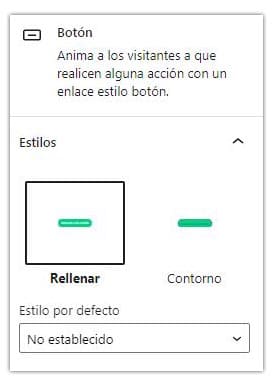
Lo primero que podemos personalizar es el estilo del botón, Gutenberg nos ofrece dos tipos, relleno y contorno.

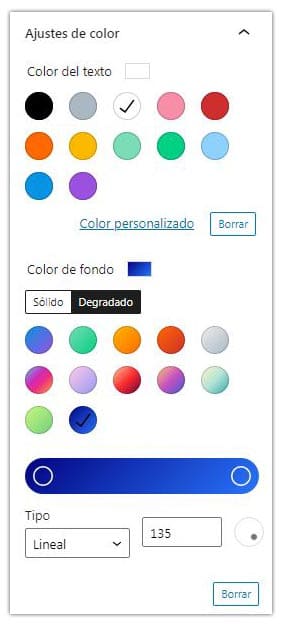
La razón por la que me gustan tanto los botones de Gutenberg es por los colores y degradados que puedes poner en este. En cuanto degradados puedes personalizarlos muy fácilmente, lo que hace que puedas crear botones muy estéticos, solo es cuestión de jugar un poco con los ajustes que este te ofrece.

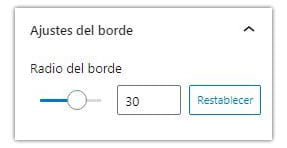
Personalmente me gustan los botones que tienen bordes redondeados, y si también tienes este gusto, es muy fácil de cumplir con Gutenberg. Arrastrando este cursor lograrás que tus botones tengan bordes redondos.

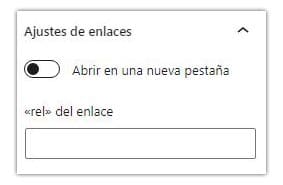
Las URL pueden tener distintos atributos, por ejemplo: _blank, el cual se encarga de mostrar la página enlazada en otra ventana. En este campo de texto puedes insertar el atributo de tu preferencia, para que sea aplicado al boton.

Columnas
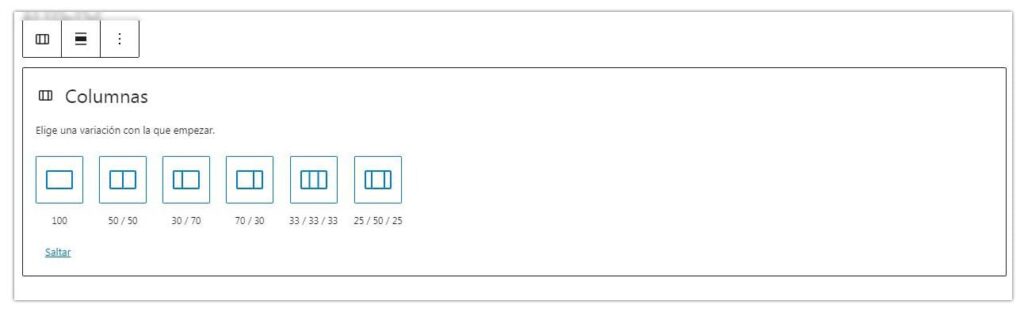
Las columnas son un elemento muy usado en el diseño de un sitio web, estas ayudan a la división de contenidos y en general, hace que un sitio web se vea más estilizado dependiendo de como sean usadas. Gutenberg nos permite la implementación de columnas, y no solo de 2 sino de hasta 3 columnas, las cuales puedes ajustar el ancho de cada una de estas.

Leer más
El bloque de «Leer más» permite leer el contenido que hay antes del bloque, y restringe el que hay después de este, básicamente crea extractos de contenido. Es muy útil si tienes un blog.

Separador horizontal
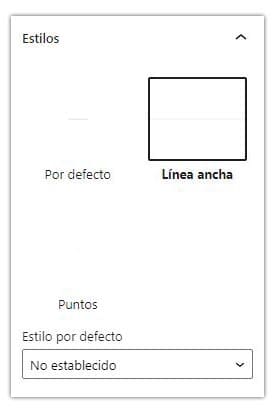
El separador horizontal es una buena forma de dividir dos ideas o contenidos distintos conservando la estética, y el editor de WordPress Gutenberg te permite hacerlo muy fácilmente.

Ademas, puedes modificar el ancho y color de estos separadores horizontales.

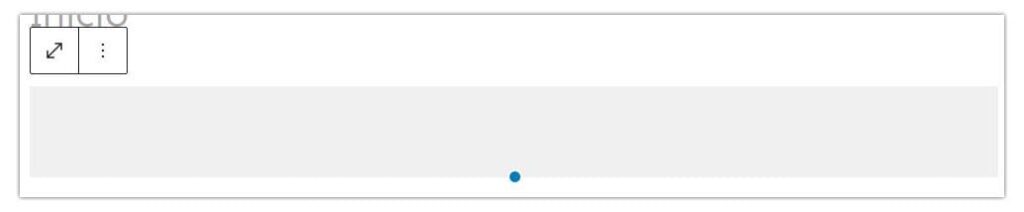
Espaciador
Si necesitas añadir espacio entre dos bloques pero no sabes como hacerlo con código, este es el elemento perfecto para ti. El bloque de: «Espaciador» permite agregar distancia entre dos bloques simplemente haciendo más grande o más chico el elemento.

También tienes la opción de controlar el espacio del elemento desde los ajustes del bloque en el sidebar.

Widgets
Gutenberg te permite incluir los widgets de WordPress en tu página, pero debido a que son muchos solo te mostraré los que considero mas interesantes.
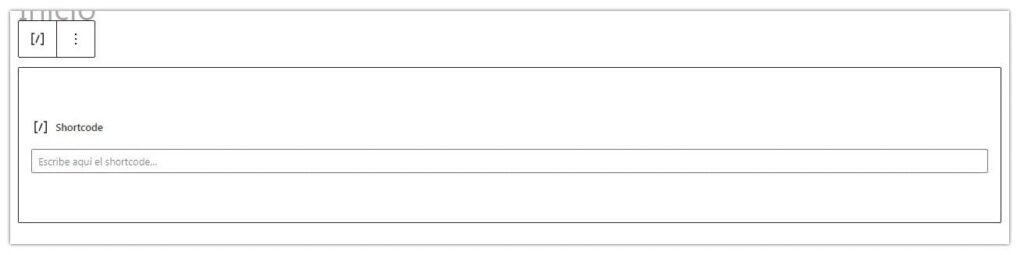
Shortcode
Muchos plugins como Contact Form 7 implementan sus funciones en los sitios webs mediante shortcodes, debido a esto el equipo de Gutenberg deja a nuestra disposición un bloque que nos permite poner estos shortcodes fácilmente, simplemente debes pegar el mismo en el campo de texto.

HTML personalizado
Esta opción es realmente interesante si tienes conocimiento en HTML. Si necesitas implementar un elemento para algún diseño, pero Gutenberg no lo tiene, puedes hacerlo tu mismo con el bloque «HTML personalizado».

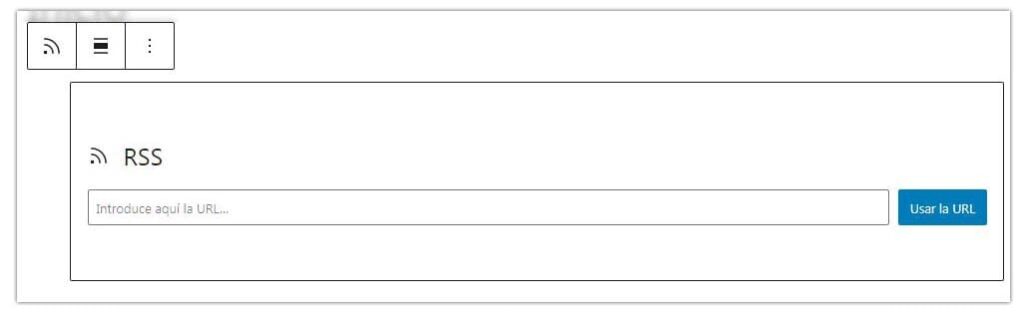
RSS
Con este bloque puedes implementar cualquier feed RSS o Atom en tu sitio web WordPress. Solo debes escribir la URL de la feed en el campo de texto.

Incrustados
Los incrustados o ¡frame permiten visualizar contenido de redes sociales o tras webs en las tuyas, generalmente para hacerlo necesitas saber lo basico de código, pero con Gutenberg esto no es así, debido a que el constructor tiene bloques especificos para el incrustado de muchas webs, solo te mostrare una, ya que para el resto se sigue el mismo proceso
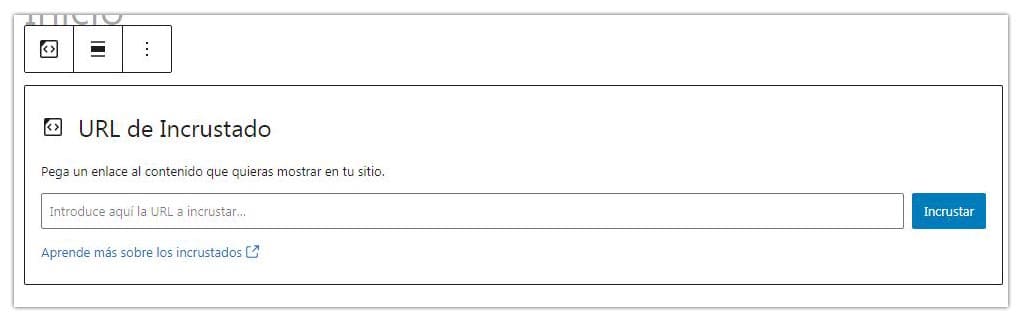
URL de incrustado
Para incrustar un elemento de otro sitio web en WordPress simplemente debes copiar la URL del mismo y pegarla en el siguiente campo de texto; es así de sencillo con Gutenberg.

Hasta aquí llego este artículo, espero que esto te haya ayudado a tener una base sobre el editor gutenberg para WordPress, este artículo tiene la finalidad de mostrar que este constructor no es tan malo como se dice. Gracias por llegar hasta aquí y agradecería que compartas el artículo, escribir mas de 3000 palabras no es nada fácil. ¡Hasta la próxima!


 DESCUBRE como crear un tema hijo (CHILD THEME)
DESCUBRE como crear un tema hijo (CHILD THEME) Aprende a AGREGAR Font Awesome a WordPress (Plugin)
Aprende a AGREGAR Font Awesome a WordPress (Plugin) La MEJOR FORMA de hacer Copias de Seguridad en WordPress
La MEJOR FORMA de hacer Copias de Seguridad en WordPress
Muchas gracias