WordPress
SEO
¿Cómo agregar Font Awesome a WordPress?
Arian Amaral
Utilizar imágenes para variar la apariencia de nuestra web es muy importante para que no sea monótona. Pero no todo son imágenes, hay pequeños detalles que marcan la diferencia en el diseño de una página web, por ejemplo: los iconos. Y es que nadie puede negar lo bien que quedan los iconos de las redes sociales para enlazar a estas, o también el icono de un teléfono al lado de un número para indicar que es un número celular.
Pero hacerlo no es tan fácil, ya que hay que agregar Font Awesome a WordPress, en el caso de que el theme o constructor que esté utilizando no lo traiga ya incluido.
¿Qué es Font Awesome?
Está muy bien todo esto de añadir iconos a WordPress, pero estamos hablando de un tal Font Awesome del que tal vez no tienes ni idea de que significa. Para sacarte de dudas, no, no se come.
Font Awesome es una biblioteca de iconos. Una buena parte de los iconos que FA te proporciona son gratuitos, pero también existen los de pago. Para acceder a los iconos de pago debes de pagar una anualidad, pero si deseas añadir font awesome a WordPress de forma gratuita no hay problema, ya que te enseñaré como hacerlo.
¿Cómo agregar iconos de Font Awesome a WordPress?
Si hacer sitios webs a medida puedes simplemente vincular FA a tu código, pero para los que trabajamos con WP esto nos resulta más complicado.
Si para construir tu página web utilizas Elementor, este ya trae una opción para agregar iconos de FA, pero en el caso de que lo hagas con otro builder es probable que lo tengas que vincular por separado.
En el caso en el que tu builder no traiga incluida la opción de añadir iconos de FW a WordPress tendrás que hacerlo a través de un plugin. Y yo seré quien te explique el cómo agregar Font Awesome a WordPress de forma rápida y sencilla.
Instalar Font Awesome en WordPress
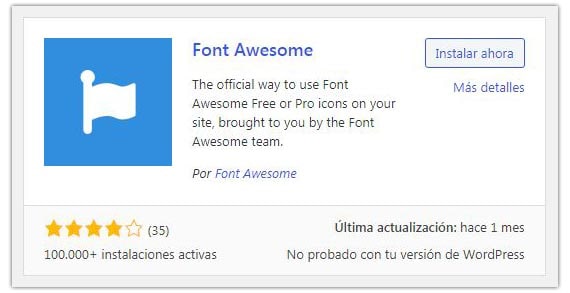
Para poder utilizar los iconos de Font Awesome primero debemos vincular nuestra web con la biblioteca, para hacerlo vamos a instalar el plugin «Font Awesome». Para instalar una extensión debemos dirigirnos al repertorio de plugins de WP, esto lo haremos dando clic en Plugins> Añadir plugins. Ya en el repertorio vamos a buscar el plugin que queremos instalar, cuando lo encontremos daremos clic en instalar y posteriormente en activar.

¿Cómo configurar Font Awesome para mostrar iconos en nuestra web?
Cuando instalamos FA ya viene con una configuración por defecto, la cual está bastante bien. Pero puede que desees utilizar los iconos de pago, o puede que los quieras usar en formato SVG, así que para cubrir todos los casos voy a enseñarte las configuraciones de FA.
Para acceder a la configuración de FA debemos ir a «Plugins instalados», y buscar el plugin que acabamos de instalar, cuando lo hagamos damos clic en «Ajustes».

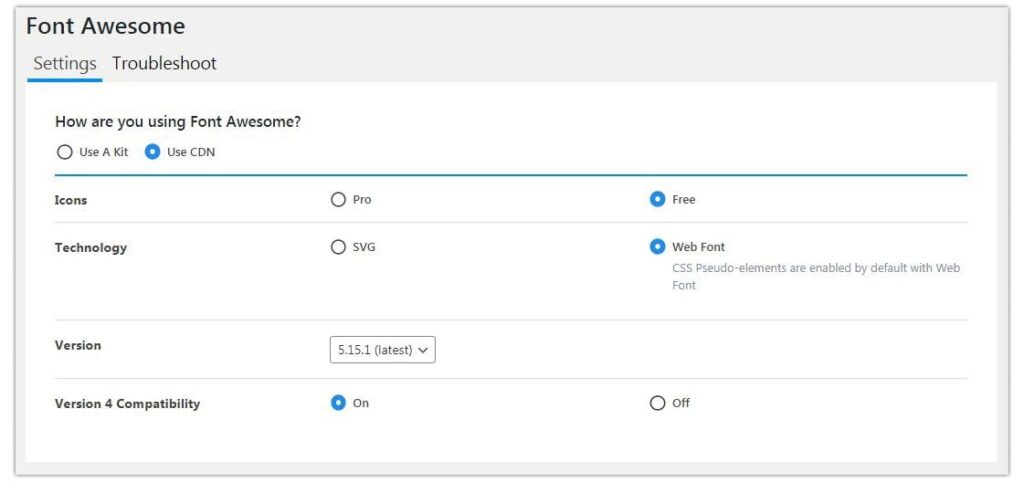
Ajustes de Font Awesome
Ajustes es la primera sección que tenemos a la vista al apenas intentar configurar el plugin, aquí tenemos varias opciones las cuales procederemos a entender.

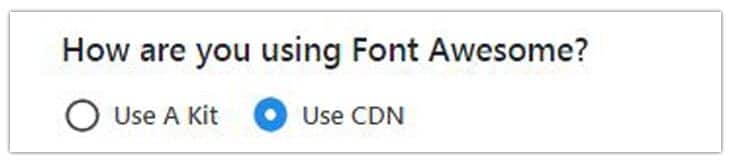
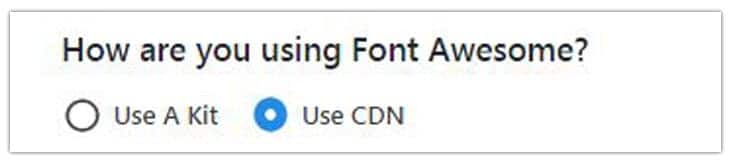
¿Cómo estas usando Font Awesome?
Lo primero que vamos a hacer al entrar en las configuraciones de FA es indicarle al plugin si queremos vincular la biblioteca con el plugin, o por el contrario tenemos ya nuestro propio kit de iconos, los cuales podremos usar al insertar la API.
En este tutorial estaremos utilizando la biblioteca, así que nos quedaremos en «Usar CDN».

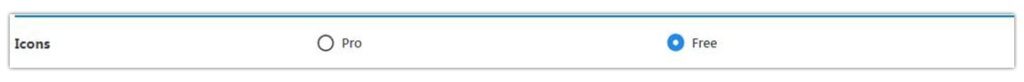
Iconos
¿Te acuerdas cuando te mencione que FA tiene iconos tanto gratis como de pago? Pues es aquí cuando debes elegir cuales usarás en tu sitio web. Si no has pagado ninguna anualidad es tan sencillo como dejarlo en «Free», pero en el caso de que si lo hayas hecho marca «Pro».

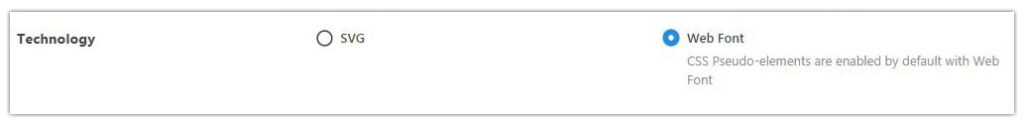
Tecnología
En tecnología puedes elegir la forma en la que se van a comportar los iconos en tu sitio web. Por ejemplo, si eliges «Web Font» los iconos se van a comportar como si fueran fuentes, esto es bueno, ya que podrás personalizar los iconos como si fueran letras. Para darte un ejemplo, esto significa que si quieres aumentarle el tamaño al icono podrás hacerlo con un «Font-size». Pero si eliges SVG el icono se comportará como una imagen.

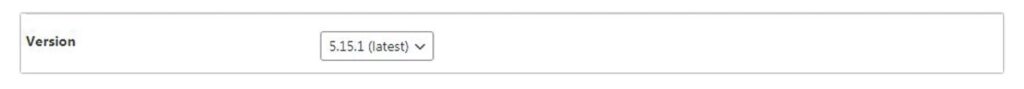
Versión
Tienes la posibilidad de elegir la versión de FA que se va a cargar en tu página web. Te recomiendo tener siempre la más actual.

Compatibilidad con la versión 4
Te recomiendo tenerlo activado. Ya que FA va actualizando sus versiones, y si no lo activas es probable que con alguna actualización los iconos de la anterior versión dejen de funcionar.

Insertar iconos de Font Awesome en WordPress
Muy bien, agregar Font Awesome a WordPress tachado de la lista. Ahora debemos aprender a insertar los iconos en nuestra página.
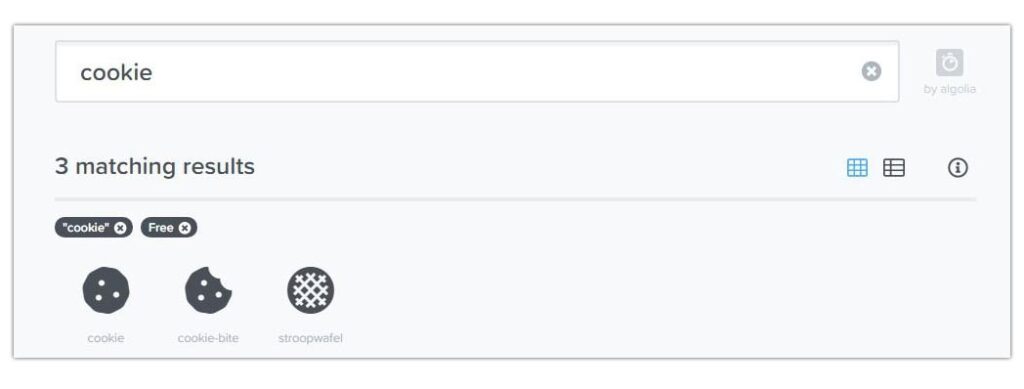
Para agregar los iconos a nuestra web debemos entrar en la web de Font Awesome y escribir un término relacionado al icono que queremos encontrar.

Cuando lo encontremos damos clic en el icono, y volvemos a dar clic en el código que comienza con «<i>» para copiarlo.

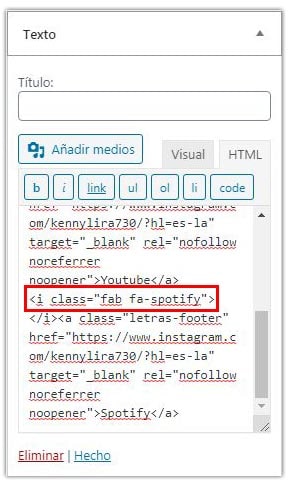
Después de haberlo copiado vas a pegarlo en el lugar que mejor te parezca de tu página web.

Quedaría más o menos así:

Para mejorar su apariencia puedes darle unos cuantos estilos CSS. Yo decidí darles estos:
.fa-instagram, .fa-spotify, .fa-youtube /**estoy usando varias clases ya que le quiero dar los mismos estilos a varios iconos**/ {
font-size: 20px;
margin-right: 2px;
color: #fff;
}Esto sería todo por el día de hoy. Espero que te haya quedado claro el cómo agregar Font Awesome a WordPress, si fue así agradecería que compartieras este artículo.