WordPress
SEO
Crear tema hijo en WordPress
Arian Amaral
Cuando nos introducimos en todo este mundo del diseño web en WordPress , al principio nos quedaremos maravillados con la cantidad de plugins que hay, y las funciones que le añaden a nuestro sitio. Pero muy seguramente nos daremos cuenta que los plugins se nos quedan cortos, y necesitemos algo más específico.
Y será el momento donde nos surgirá la necesidad de modificar el código de nuestra plantilla. Puede que esto nos resulte atemorizante, lo cual es entendible, ya que a nadie le gustaría que después de haber dedicado tiempo y esfuerzo, todo se vaya al garete, debido a que el tema que estábamos usando, se actualizó, y perdimos todo los ajustes en el código que habíamos hecho.
Para evitarse todo ese tipo de problemas, es que siempre debemos trabajar en un tema hijo, pero ¿Que es un tema hijo?
¿Qué es un child theme (Tema Hijo)?
Un tema hijo, es un clon del tema original, que hereda todas las funciones del tema padre (original), en este podrás realizar modificaciones, sin que se pierdan, una vez lo actualices.
El crear un child theme, te asegura que los cambios en el código serán conservados.
Crear un child theme en WordPress
Para crear un child theme en WordPress, podemos hacerlo de forma manual, o tendremos que hacer uso de plugins que tienen esta funcionalidad.
En este tutorial aprenderemos a hacerlo de ambas formas.
Crear un child theme de forma manual
Si no queremos usar plugins, hacerlo de la forma arcaica es nuestra mejor opción. Una de las grandes ventajas de hacer un tema hijo de esta forma, es evitar el uso de plugins que ralentiza nuestra web, ya que una de las reglas de oro de la optimización WPO, es el minimalismo en cuanto plugins.
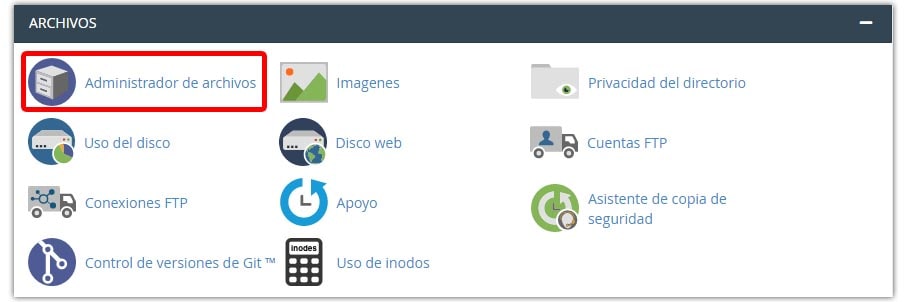
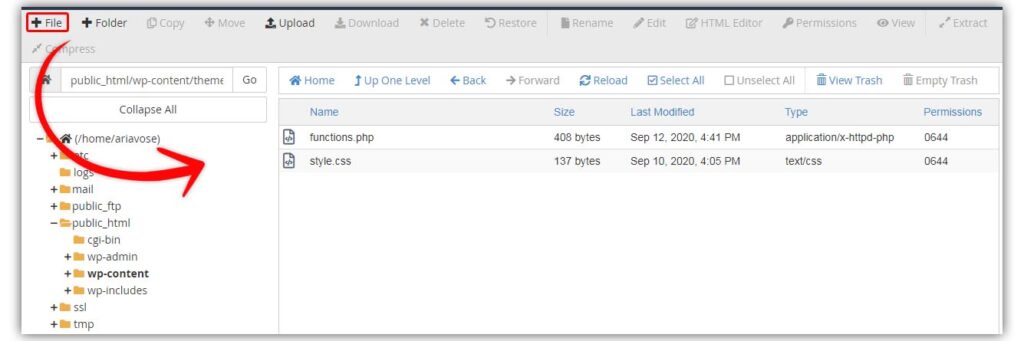
1) El primer paso para crear un child theme, es acceder a nuestro Cpanel, aquí vamos a entrar en el apartado “Administrador de archivos”.

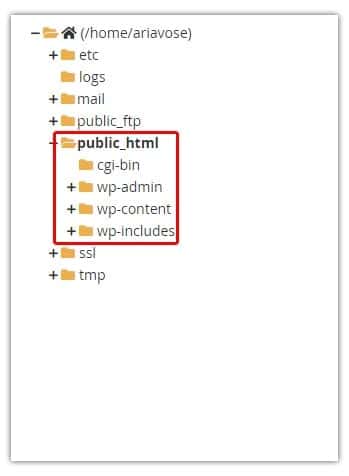
2) Continuando con la elaboración del tema hijo. Vamos a buscar y entrar al archivo llamado “public_html”.

3) Una vez aquí, veremos todos los archivos de WordPress. Tenemos que buscar y acceder a wp-content> themes.

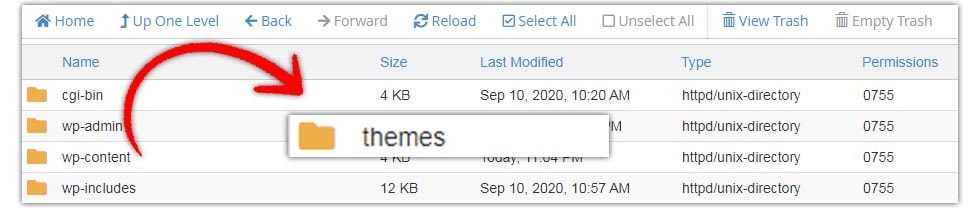
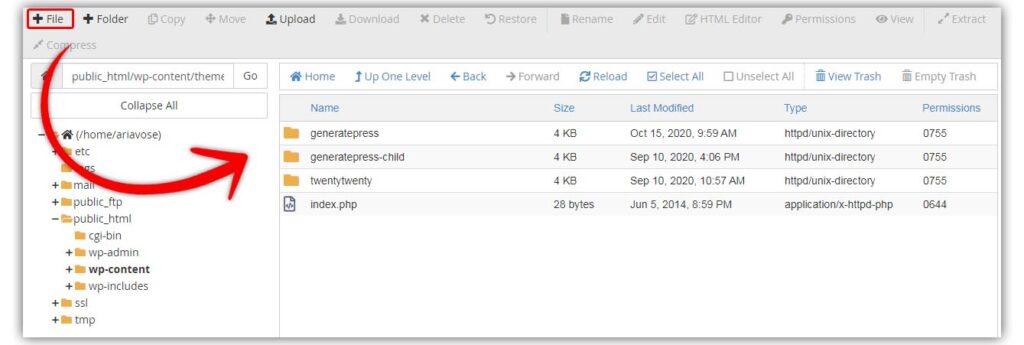
4) Aquí vamos a poder observar, todos los temas que tenemos instalados en nuestro sitio web. Crearemos una nueva carpeta, con el nombre del tema padre, seguido de un “-child”, quedando de esta forma “Astra-child”.

5) Dentro de la carpeta que acabamos de crear, vamos hacer 2 archivos nuevos. Uno llamado “style.css”, y también “functions.php”

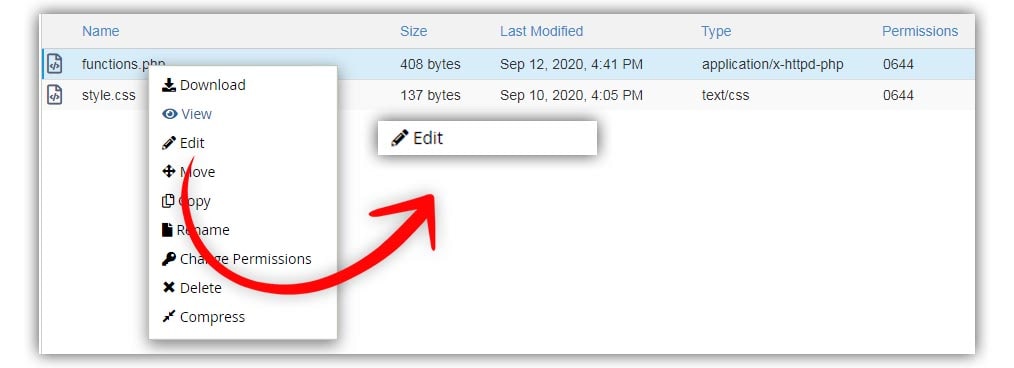
6) Ahora hay que dar clic derecho encima del archivo “style.css”, y seleccionar la opción “Editar código> Editar”.

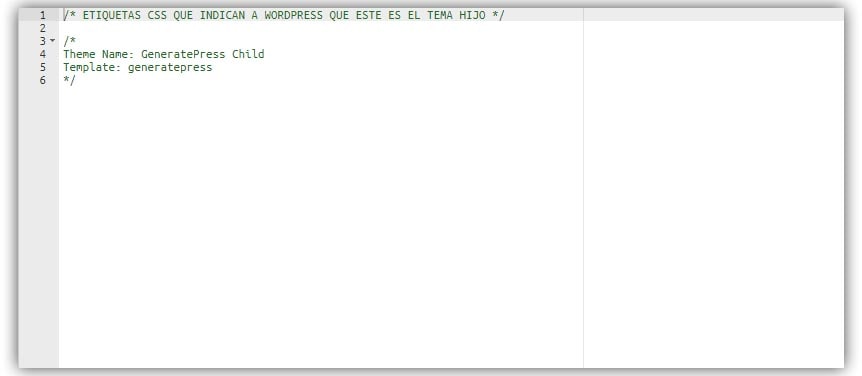
7) Y vamos a proceder a pegar el siguiente código.
/*
Theme Name: nombre_para_tu_tema_hijo
Template: nombre_carpeta_tema_padre
*/8) Ahora debes cambiar cierta parte del código. En “Theme name” debes nombrar como quieres que se llame tu tema hijo. Recomiendo poner el nombre del tema padre + hijo/child. En “Template”, debes poner de forma exacta, el nombre de la carpeta del tema padre, esto puedes averiguarlo, yendo a Cpanel> Administrador de archivos> public_html> wp-content> themes.

9) Por último, vamos a editar el “functions.php”, para esto, damos clic derecho seguido de Editar código> Editar. Y pegaremos el siguiente código:
<?php
//CARGA EL STYLE.CSS DEL TEMA PADRE EN EL TEMA HIJO
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>Ahora cuando vayas a Apariencia> Temas, podrás observar tu tema hijo.
Crear un child theme con plugin
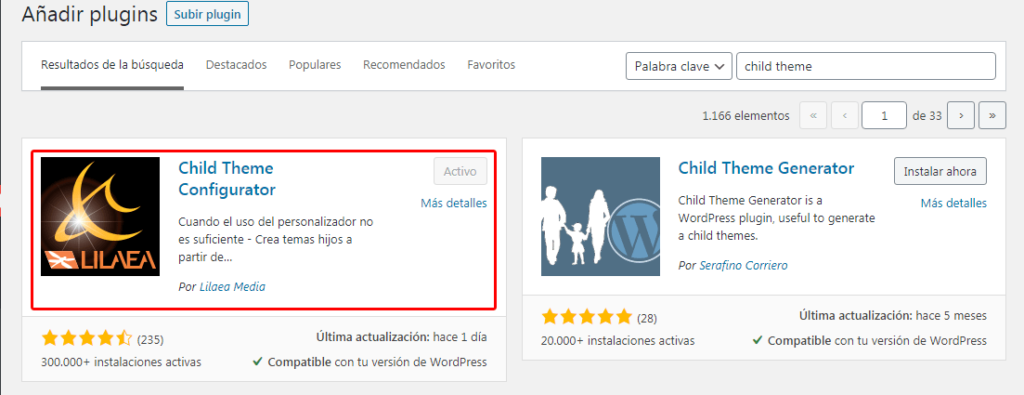
El mejor plugin para hacer temas hijos, es “Child Theme Configurator”, es muy intuitivo y ligero.
Para instalar el plugin, solo debes dirigirte a Plugins> Añadir nuevo, posteriormente, solo debes activarlo.

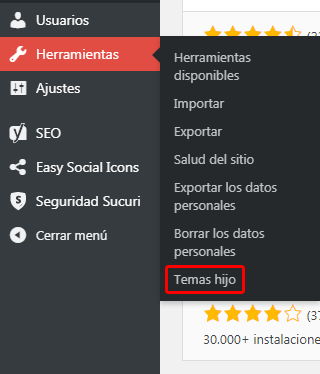
Ahora que ya tenemos el plugin, vamos a empezar con la creación de nuestro tema hijo, y para hacerlo, tenemos que irnos al apartado Herramientas> Tema hijo.

Bien, ahora empieza lo verdaderamente interesante, sigue todos los pasos para hacer nuestro child theme de forma exitosa.
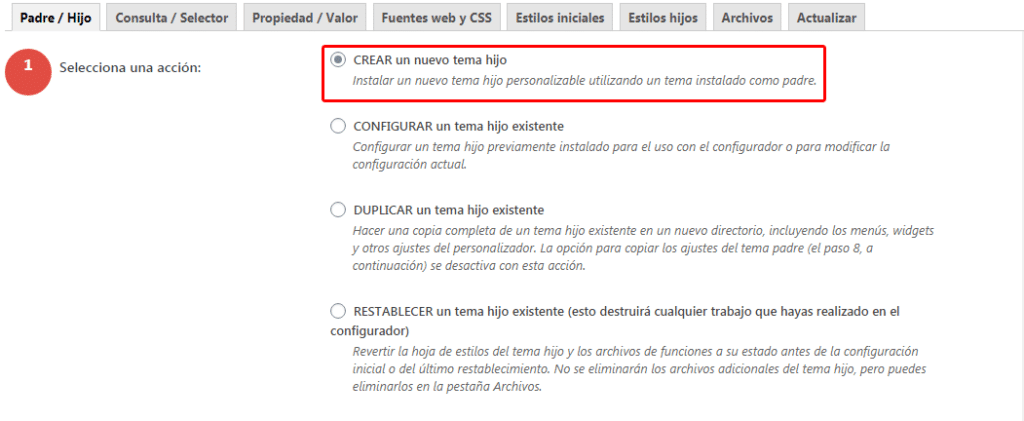
1). Una vez nos hemos dirigido a Herramientas> Tema hijo, vamos a ver el panel de creación de child themes. La primera opción que debemos seleccionar, “CREAR un nuevo tema hijo”.

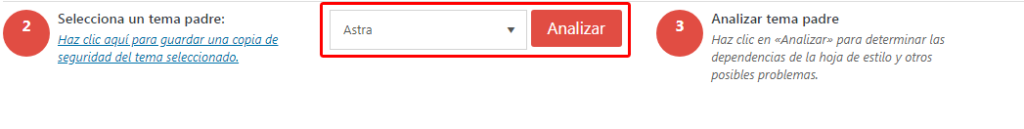
2) Ahora, tenemos que elegir cuál será el tema padre, al que le vamos a crear un tema hijo. Posteriormente, debes de darle clic al botón que dice “Analizar”.

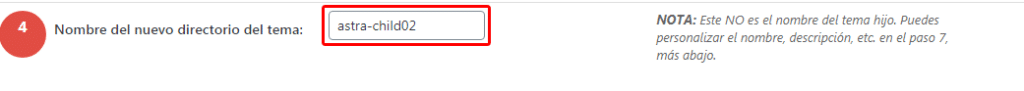
3) Este paso se refiere al nombre del directorio en el que se guardará nuestro tema hijo al crearlo. NO HAY QUE TOCAR NADA AQUÍ. Para que WordPress lo reconozca como un tema hijo, debe cumplir con cierto formato, por lo tanto, es mucho mejor dejar este apartado como esta.

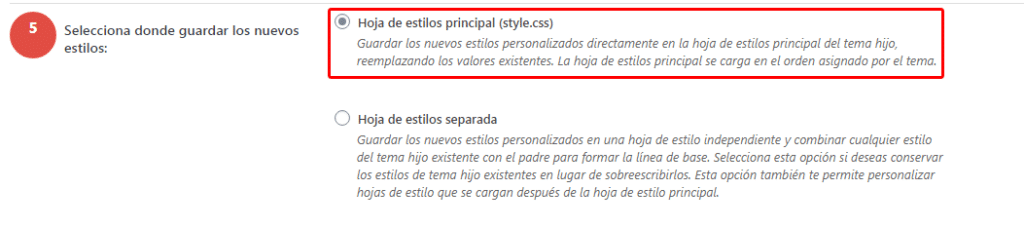
4) Recomiendo seleccionar “Hojas de estilos principales”. Pero si deseas conservar los estilos tanto del tema padre, como del tema hijo, debes elegir “Hojas de estilo separadas”.

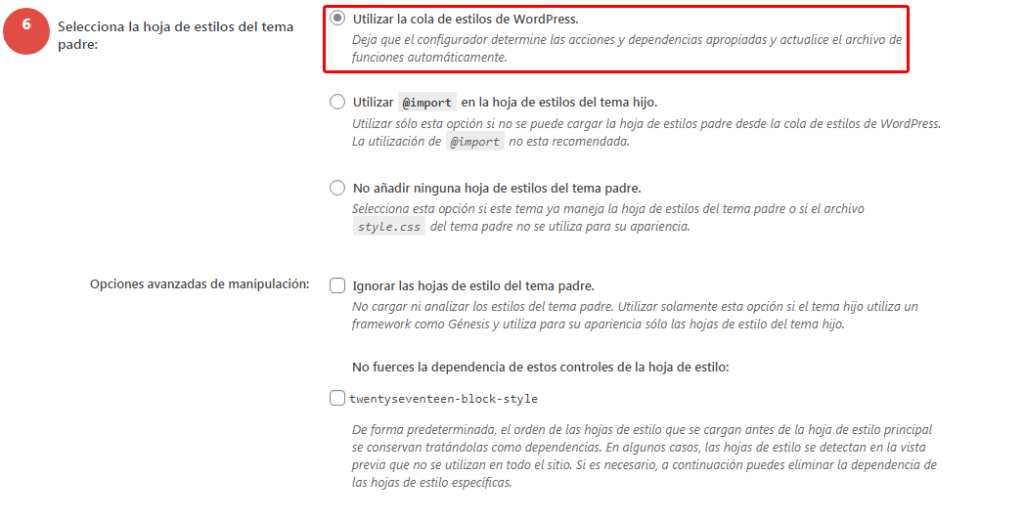
5) Al crear un tema hijo, tenemos que elegir si queremos cargar los estilos CSS del tema padre. Yo prefiero cargar estos estilos, pero si consideras que no los necesitas, solo debes marcar la opción “Ignorar las hojas de estilo del tema padre”.

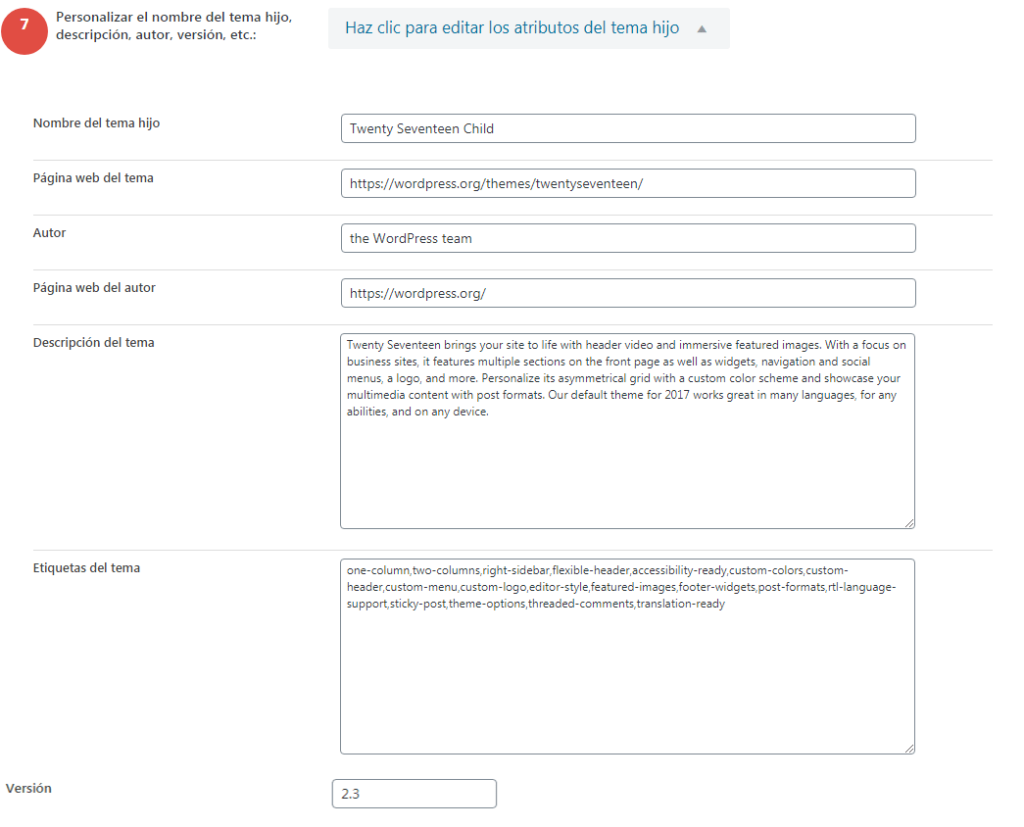
6) En este apartado puedes modificar cosas como el autor del tema hijo, el nombre del child theme que hemos creado etc. También puedes dejarlo por defecto.

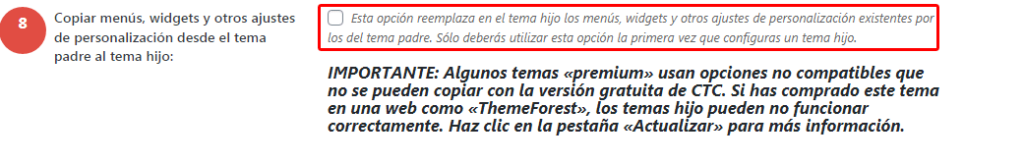
7) Si es la primera vez que creas un tema hijo, marca esta opción, para transferir los menús, widgets, y otros ajustes del tema padre, al tema hijo.

8) Nuestro tema hijo ya está configurado, ahora solo debes dar clic al botón “Create New Child Theme”, y ya habrás creado un tema hijo.

¡Perfecto! Ya creaste tu child theme en WordPress, ahora no tienes que preocuparte, por perderlo todo, al actualizar tu tema. Espero que este tutorial, sobre cómo crear un child theme te haya gustado.


 NO te preocuparas más en optimizar WordPress
NO te preocuparas más en optimizar WordPress
 La MEJOR FORMA de hacer Copias de Seguridad en WordPress
La MEJOR FORMA de hacer Copias de Seguridad en WordPress
 La FORMA correcta de cambiar la URL de login en WordPress
La FORMA correcta de cambiar la URL de login en WordPress