WordPress
Diseño web
Crea un formulario de dos columnas en Contact Form 7
Arian Amaral
Los formularios de contacto en los sitios web son muy comunes, pero crearlos desde cero con código puede llegar a ser muy complicado, es por eso, que existen plugins como contact form 7 que te permite crear formularios con tan solo instalar el plugin. El problema de estos formularios pre-diseñados es que suelen ser bastantes feos y mal organizados.
Muchas veces vamos a querer crear en contact form un formulario de dos o más columnas. Pero cuando hablamos de contact form esto no es tan sencillo, pues este no trae grandes posibilidades de personalización si no sabes el código. Hoy te traigo un tutorial donde te enseñaré a crear en contact form un formulario de 2 columnas o más sin la necesidad de saber el código.
El primer pasó para hacer formularios de dos columnas en contact form 7
Suena muy bien eso de crear formularios de contacto que estén organizados en 2 o más columnas, pero a menos que sepas hacerlo con código vas a necesitar un plugin que haga parte del trabajo. Como ya debes suponer el plugin que estaremos utilizando para hacer formularios de contacto de 2 o más columnas es contact form 7.
Para instalar contact form 7 y comenzar a crear formularios de dos columnas debes dirigirte al repertorio de plugins de WordPress, aquí vas a buscar contact form 7, cuando lo encuentres debes instalarlo y activarlo.

¡Listo! ahora ya te podre enseñar a crear formularios de dos columnas en contact form 7. Pero antes, hagamos un repaso muy básico sobre las secciones de este plugin.
Secciones de contact form 7
Como te explique anteriormente; para crear en contact form 7 formularios de dos columnas no necesitamos conocimientos de programación, ni tampoco conocimientos técnico sobre WordPress y sus plugins, pero para que puedas desenvolverte mejor, lo mejor es que te explique las secciones más importantes de contact form 7.
Cuando instalamos el plugin se nos va crear una nueva sección en la barra de administración llamada «Contacto«. En esta observamos varios sub–apartados, entre estos tenemos «Añadir nuevo«, como el nombre lo dice, este sirve para crear un nuevo formulario de contacto, y ya que lo acabamos de instalar vamos a dar clic en este.

Lo primero que vamos a diferenciar es un campo de texto, en este vamos a poner el nombre de nuestro formulario de contacto.

Más abajo tenemos todas las secciones que tiene contact form 7 para personalizar nuestro formulario de contacto, estas son:

Formulario: Aquí vamos a editar los campos que tendrá nuestro formulario. Contact form 7 nos permite estos campos: texto, correo electrónico, URL, teléfono, número, fecha, área de texto, menú desplegable, casillas de verificación, botones de selección, aceptación, cuestionario, archivo y enviar.
Correo electrónico: En correo electrónico podemos editar la estructura del mensaje que nos llegará cuando nos envíen una respuesta a nuestro formulario.
Mensajes: En el área de mensajes podemos definir cuáles serán los mensajes predeterminados cuando un usuario envíe una respuesta a nuestro formulario.
Ajustes adicionales: En ajustes adicionales podemos escribir fragmentos de código, que cambien la apariencia o funcionalidad del formulario que estamos creando.
Esta vez nos vamos a centrar en la apariencia, por eso estaremos trabajando únicamente en la sección de «Formulario«.

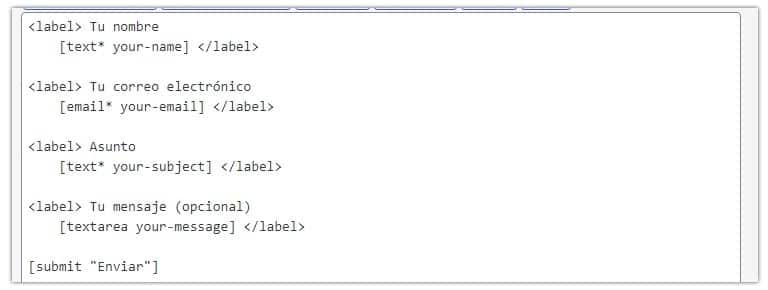
En «Formulario» podemos ver un formulario de contacto predeterminado, es en base a este que podemos guiarnos para crear el nuestro.

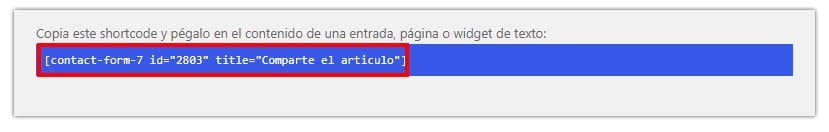
Este fragmento de texto que estás viendo se llama shortcode, y podemos pegarlo en cualquier parte de nuestra web, cuando lo hagamos vamos a poder visualizar nuestro formulario de contacto.
Cómo crear un formulario de dos columnas en contact form 7
Lo primero que debemos hacer es pegar el shortcode que nos generó contact form 7 en cualquier lugar de nuestro sitio web, solo procura ponerlo en un lugar donde el usuario tenga fácil acceso, por ejemplo: la página de contacto.

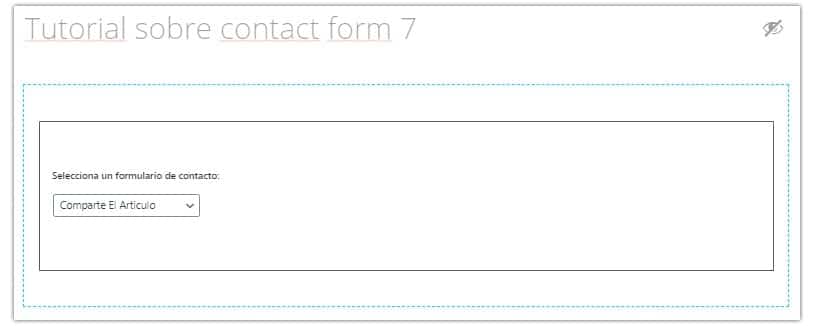
Cuando lo hagamos, el formulario de contacto predeterminado se debería ver más o menos así:

Como podemos observar, todos los campos se encuentran uno debajo del otro, pero ¿qué pasaría si queremos un formulario en el que el campo de correo electrónico y el de nombre se encuentren uno al lado de otro? Si intentáramos hacer eso de la forma tradicional tendríamos que hacerlo a través de código, aplicando un display flex seguido de otras cuantas etiquetas CSS. Pero en la forma en la que yo te lo voy a explicar podrás hacer formularios de contacto de dos columnas con contact form 7 sin saber nada de CSS.
Para construir nuestro formulario estaremos haciendo uso del sitio web de crocoblock, en este hay un maquetador de formularios, que después podemos pasar a nuestra página web. El link del sitio web es este: pincha aquí.
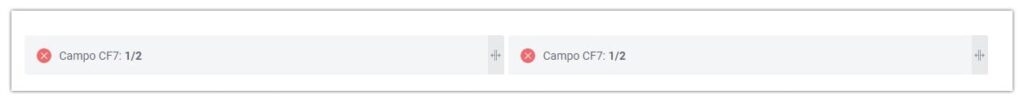
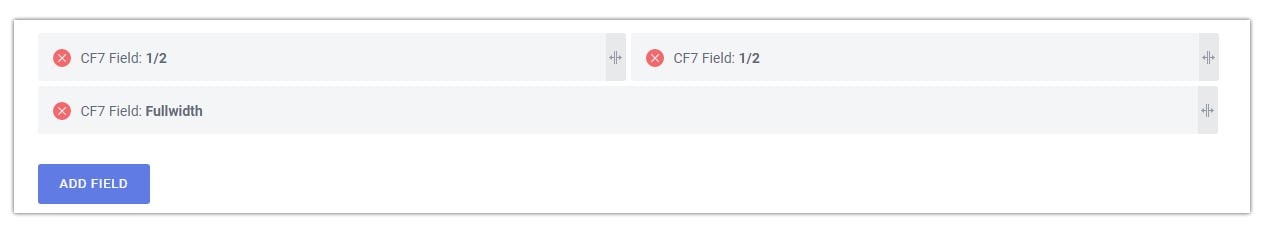
Una vez entremos en el sitio web lo primeros que vamos a observar son dos rectángulos que simulan ser campos de textos, pues con estos «campos de texto» vamos a maquetar nuestro formulario de contacto.

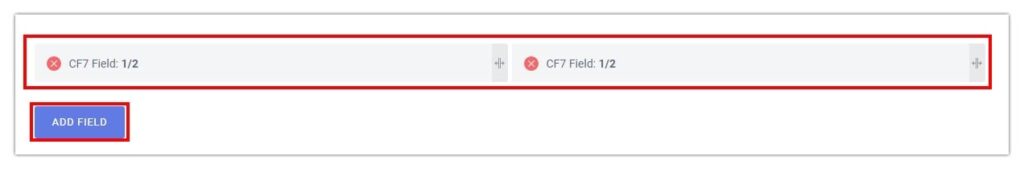
Para añadir más campos debes dar clic en «ADD FIELD«

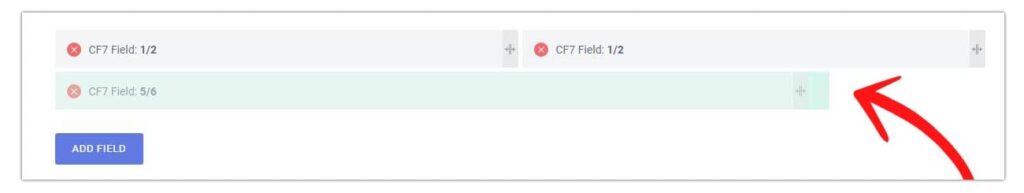
Puedes ajustar el ancho de los campos arrastrando los rectángulos desde el «<|>«.

Así es como yo maquete el mío. Los dos primeros rectángulos representan los campos del correo electrónico y el nombre, y el último, el que tiene un ancho completo representa el campo de mensaje.

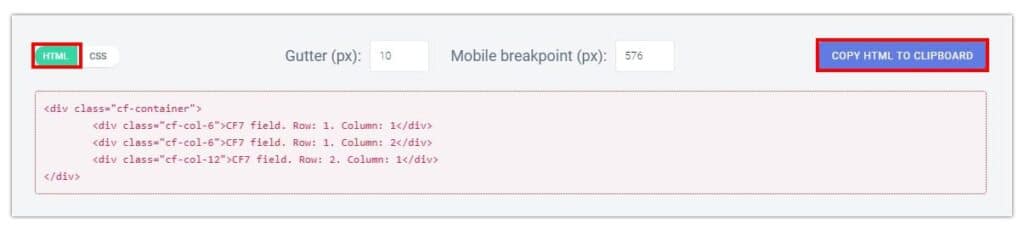
Una vez nuestro formulario ya este maquetado debemos copiar el código HTML que la pagina nos ha generado, para esto, vamos a irnos al apartado HTML y en este damos clic en «COPY HTML TO CLIPBOARD».

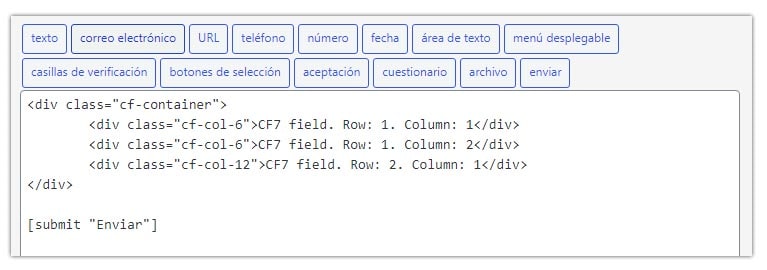
Ya con el código copiado vamos a dirigirnos al apartado «Formulario» de contact form 7, y lo pegaremos, reemplazando el antiguo formulario.

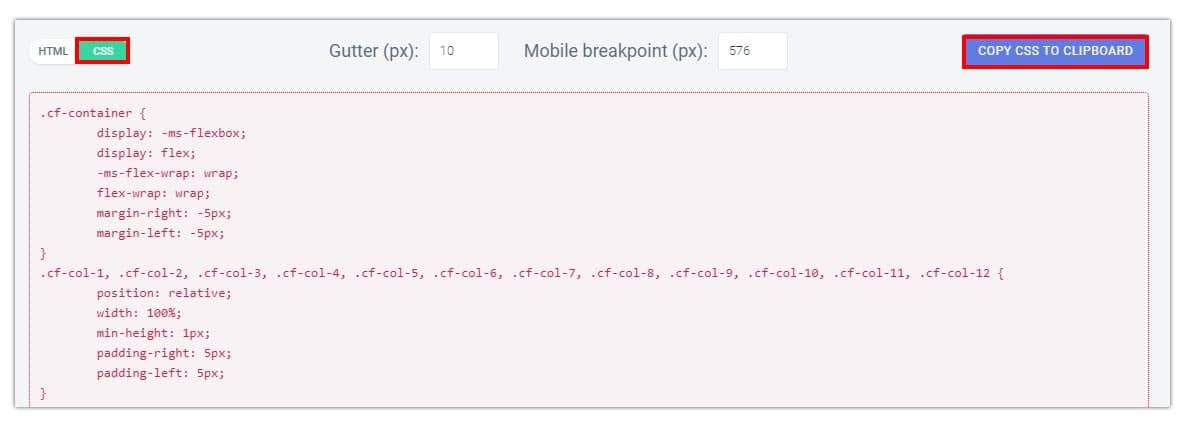
Ahora vamos hacer lo mismo, pero esta vez con el código CSS, para hacer esto volvemos a la página donde estábamos maquetando el formulario. En el apartado «CSS» damos clic en «COPY CSS TO CLIPBOARD».

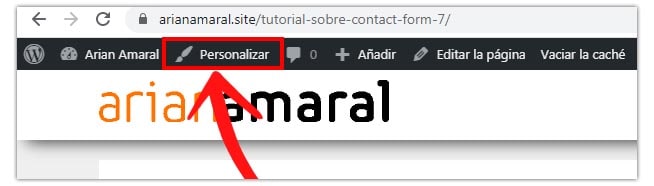
Después de copiar el código CSS vamos a dirigirnos a la página donde pegamos el shortcode de nuestro formulario, y daremos clic en «Personalizar«.

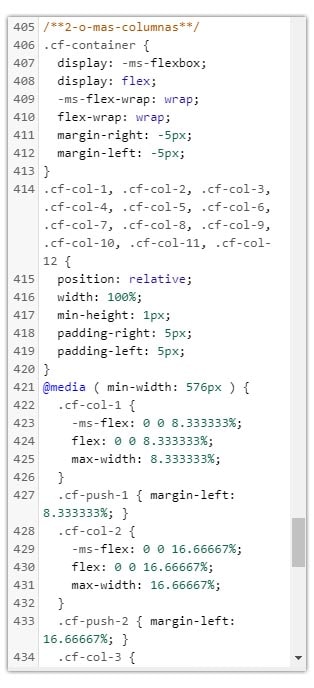
En la pestaña de personalización del theme vamos a dirigirnos a «CSS Personalizado«, y pegamos el código que copiamos anteriormente.

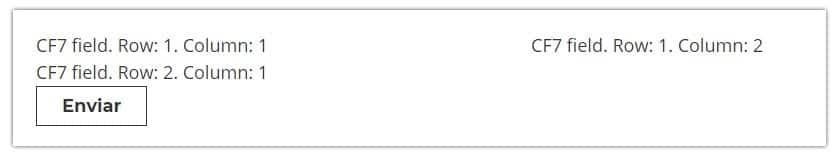
Ahora si revisamos el formulario nos percataremos que luce algo así:

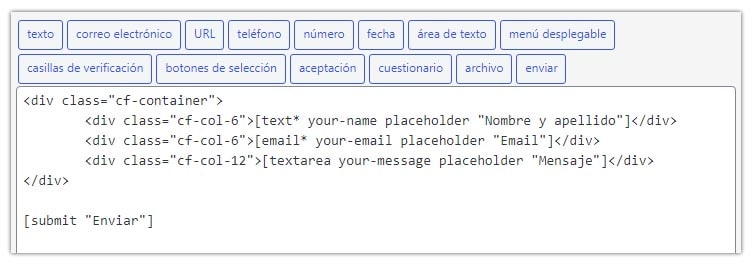
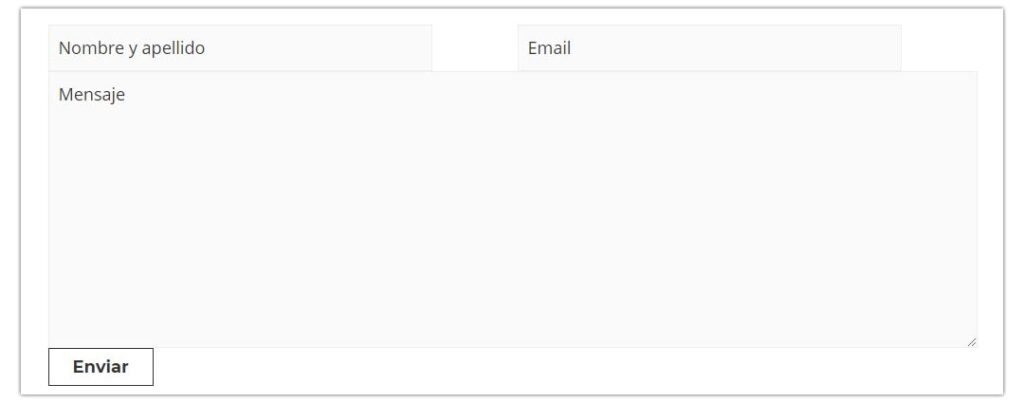
No te asustes, tu formulario no se rompió ni nada por el estilo, si lo notas te darás cuenta que ahora estos textos están separados en columnas, así que significa que todo va bien. Lo único que tienes que hacer es cambiar los textos que ves en la imagen por los shortcodes de los campos de texto, quedaría más o menos así:

Ahora ha tomado un poco de forma y no se ve tan abstracto como se veía anteriormente.

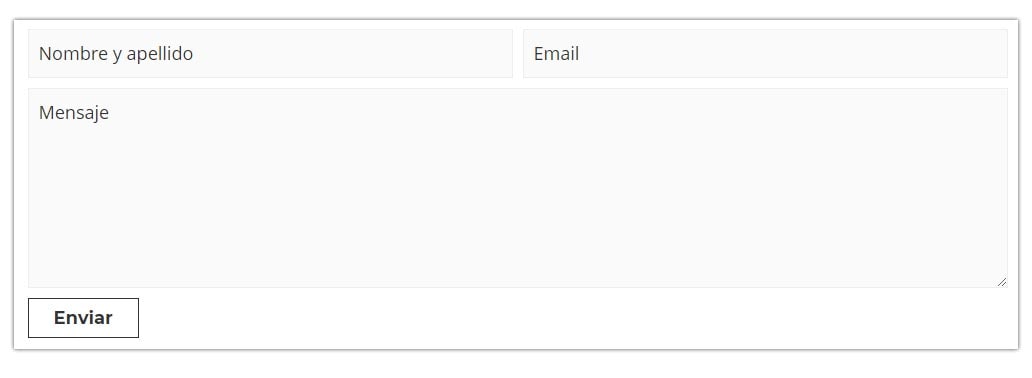
Para que se vea mejor aún, podemos aplicar algunos retoques en CSS. En mi caso hice que los campos input tomaran una anchura del 100% y que tengan 10px de margen hacia abajo. También hice que el textarea (El campo que dice mensaje) tomara una altura de 200px.
input {
width: 100%;
margin-bottom: 10px;
}
textarea {
height: 200px;
margin-bottom: 10px;
}Y así es como quedo el formulario hecho en contact form de dos columnas:

¡Muchas gracias por llegar hasta acá! Valoro mucho el que mis artículos sean compartidos, así que si te sirvió no estaría mal que compartas mi artículo con otros interesados. ¡Hasta el próximo tutorial!