WordPress
SEO
Crea Columnas Superpuestas en WordPress
Arian Amaral
De diseñador a diseñador, entiendo lo que es terminar un website, pero no sentirte del todo cómodo con el resultado obtenido. Es ahí cuando buscamos un sello que lo distinga. Algo que a mi me gusta hacer es sobreponer elementos sobre otros, principalmente columnas. En este corto tutorial, te enseñare a ¿Cómo superponer columnas en WordPress usando márgenes negativos?
¿Qué builder necesitamos para lograr este efecto?
Antes de empezar, quiero aclarar que lograremos superponer columnas con elementor, divi, WP bakery, entre otros. Para lograrlo, sólo hace falta que nuestro constructor nos permita usar los márgenes negativos.
Para efectos prácticos, en este breve tutorial sobre ¿Cómo superponer columnas en WordPress? Estaré usando Gutenberg, pero te sirve cualquier otro constructor.
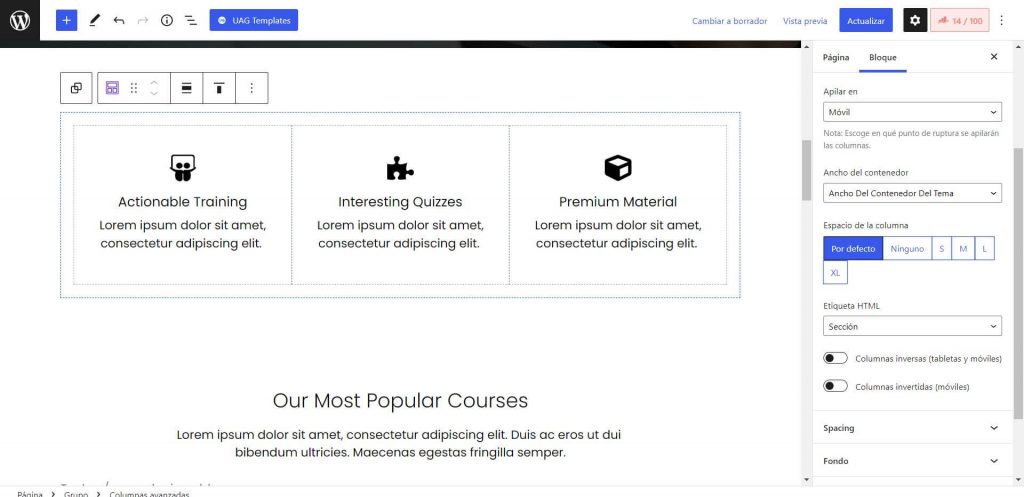
1. Seleccionar la columna a superponer
El primer paso es elegir la columna que deseas superponer. Debes tener cuidado al seleccionar la columna, muchos seleccionan la sección general y debido a esto, el resultado no es el deseado.

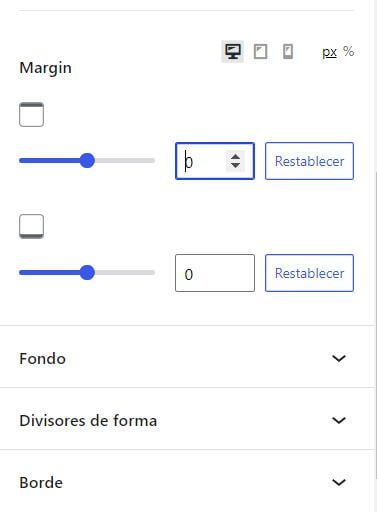
2. Aplicar márgenes negativos
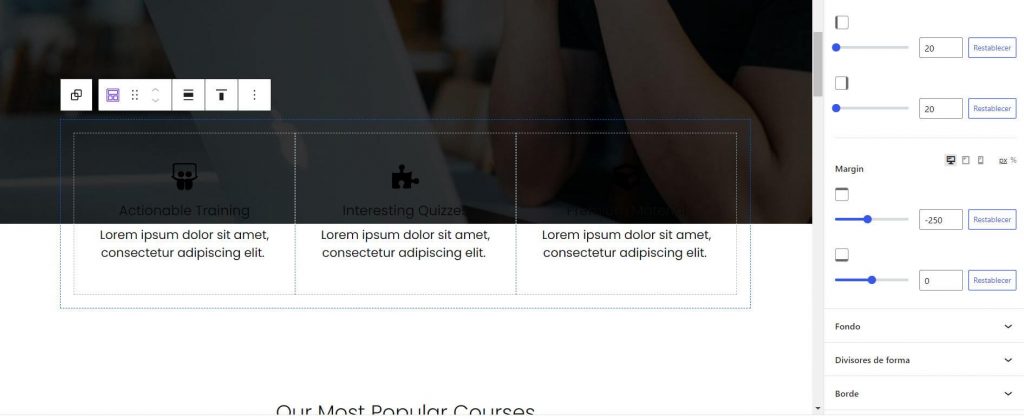
Entramos al paso más importante. Debido a que estamos buscando un efecto de superposición, el margen superior debe ser negativo.
El valor que le asignes te lo dejo a tu gusto.

3. Apariencia
Es posible que ahora haya quedado un poco rara tu columna sobrepuesta, para que sea agradable para el usuario, vamos a personalizar las columnas.

En mi caso, únicamente le daré un color de fondo y un poco de sombra.

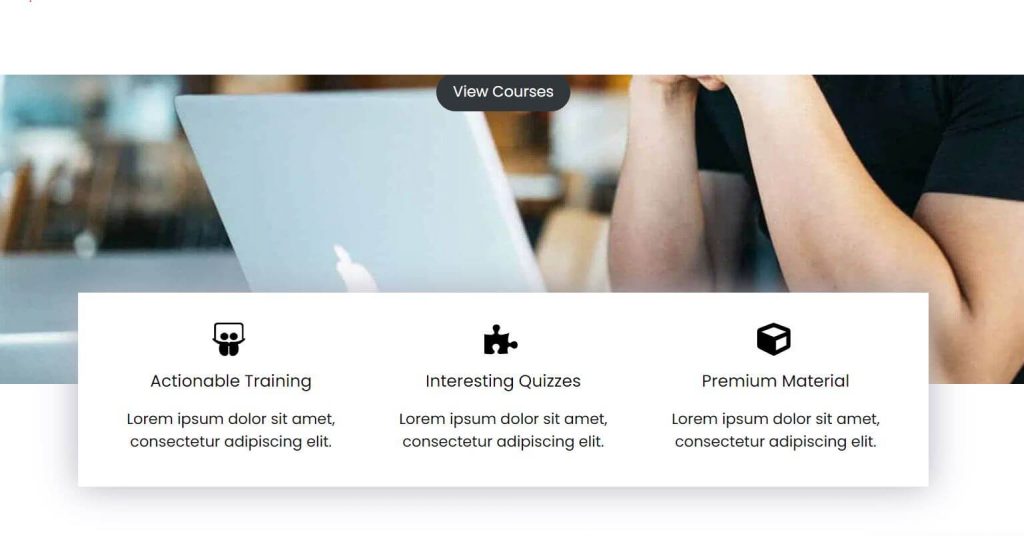
¡Y ese fue el resultado final! Si te funciona, házmelo saber.
NOTA: Si no puedes visualizar los elementos de tu columna, puedes arreglarlo aumentando el valor de: «z-index».