WordPress
SEO
Crear aviso de cookies
Arian Amaral
Como probablemente ya estés enterado los webmaster tenemos que informar sobre el uso de cookies en nuestro sitio web (si así lo requiere), para esto tenemos que poner un aviso de cookies.
Si no informamos sobre el uso de cookies corremos el riesgo de pagar una multa de entre 30.000€ a 150.000€ dependiendo de la falta. Para evitar sanciones, además de cumplir con el resto de textos legales, debemos informar sobre el uso de las mismas.
Plugin para integrar tu aviso de cookies
Existen diversas formas de insertar un banner de cookies en WordPress. Podemos hacer el aviso de cookies sin plugins, o con plugins. En este tutorial haremos uso del plugin “Cookie Notice” para poner el aviso de cookies.
El primer paso es dirigirnos a Plugins> Añadir nuevo, una vez aquí vas a escribir en el buscador de la biblioteca de plugins “Cookie Notice for GDPR & CCPA”, y vas a proceder a instalarlo y activarlo.

Configurar el aviso de cookies
Una vez hayas culminado el anterior paso vas a dirigirte a Ajustes> Cookie Notice.

Mensaje del banner de cookies
Lo primero que vamos a configurar es el mensaje que tendrá el aviso de cookies, la ley nos exige que tenemos que dejar muy claro qué tipo de cookies utilizamos (ya sea propias, de terceros, o ambas) lo común es que se usen tanto propias como de terceros. Es recomendable que le indiques al usuario que puede aceptar las cookies mediante un botón. Puedes escribir lo que quieras siempre que se dé a entender de forma directa la aceptación de las mismas.

Política de privacidad
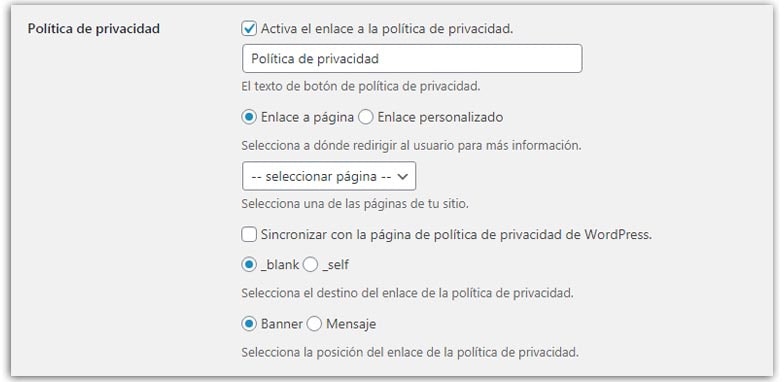
La ley también nos obliga a tener un link en el aviso de cookies que nos redirija a la página de política de privacidad, la forma en la que activaremos este botón será dando clic en la casilla al lado de “Política de Privacidad”. Además nos permitirá ajustar otras opciones como:
Página a la que vamos a ser redirigidos (debes seleccionar tu política de privacidad).
Si quieres que se abra el enlace en otra ventana o en la misma
Y el aspecto que tendrá el mismo, ya sea banner o enlace.

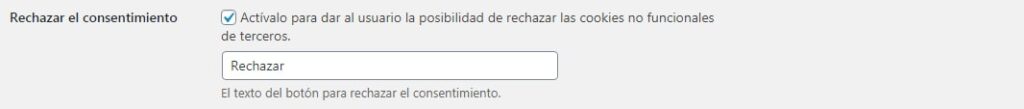
Rechazar cookies
Ahora debes activar el botón para rechazar las cookies, el proceso es exactamente el mismo que el botón de “Aceptar”. Tal vez pienses que no es necesario ya que muchos no cumplen con esta norma, pero la ley exige que al hacer el aviso de cookies el usuario pueda rechazar las cookies del sitio web.

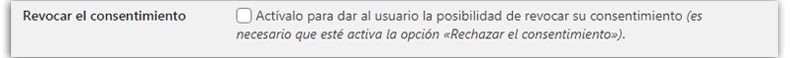
Revocar cookies
Otra de las opciones que podemos incluir al hacer el aviso de cookies es que el usuario pueda revocar las cookies de nuestro sitio instaladas en su navegador.
Esta opción puedes activarla si te parece bien, aunque la ley de cookies no exige que se muestre esta opción, ya que el usuario puede hacerlo manualmente desde la pestaña de configuración de su navegador. Personalmente no uso este botón ya que considero que el banner de cookies queda muy sobrecargado.

Bloquear cookies
Cookie notice no solo te crea un bonito aviso de cookies, además, también tenemos la funcionalidad de bloquear aquellos servicios que necesitan cookies para funcionar, de forma que solo puedan ser utilizadas si el usuario acepta las cookies en nuestro banner de cookies, asegurándonos que nuestra web es completamente legal.
Para hacerlo debemos introducir el código JavaScript de estas cookies (Google Analytics por ejemplo), usando la función “cn_cookies_accepted()”.

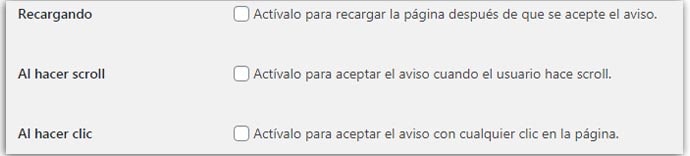
Aceptar en el caso de…
Ahora pasaremos a ver las 3 opciones que activaremos solo si queremos echar a perder todo nuestro esfuerzo en legalizar nuestra web. La ley aclara de forma explícita que el usuario solo puede aceptar las cookies de forma directa, por lo tanto, no activamos estas opciones.

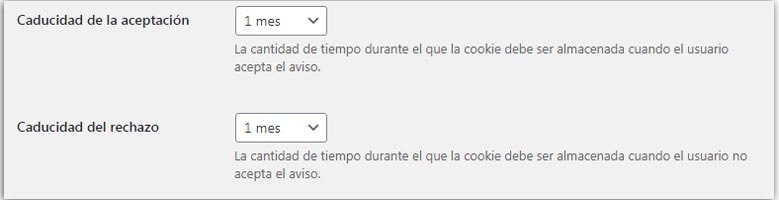
Caducidad
Pasaremos a configurar la caducidad de la cookie y cuánto durará el rechazo en dado caso. Por defecto el plugin viene configurado en 1 mes en ambos apartados, puedes dejarlo tal cual, o cambiarlo según cómo te parezca.

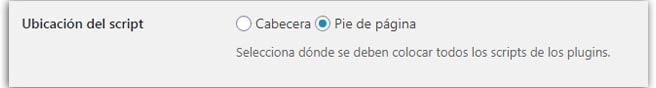
Ubicación de los script
U
El siguiente paso es decidir dónde se ubicaran los script del plugin, yo recomiendo ubicar estos script en el pie de página.

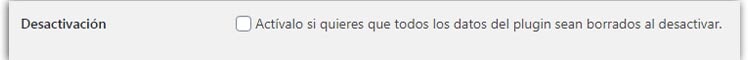
Eliminar ajustes
U
Puedes activar la casilla de “Desactivación”, esto hará que en el caso de que elimines el plugin y después lo vuelvas a activar los ajustes anteriores no permanezcan.

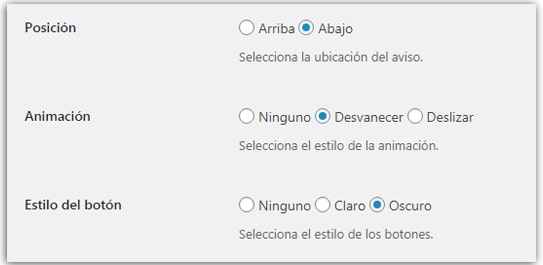
Apariencia del banner de cookies
U
La configuración de estas opciones van a tu gusto ya que no interfiere en la funcionalidad de tu aviso de cookies. Aquí podrás elegir cosas como: la posición de tu banner de cookies, la animación al desaparecer el aviso de cookies, y cómo se verán los botones del banner de cookies.

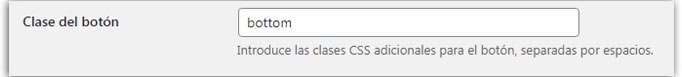
Clases CSS3
U
Si sabes un poco de CSS3 te interesa esta opción, aquí puedes añadir una clase Css para personalizar mucho más tu aviso de cookies, en mi caso, lo utilizo para cambiar el color de los botones ya que no se puede hacer desde los ajustes del plugin.

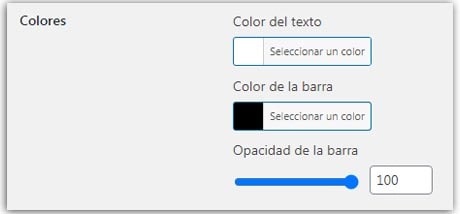
Color del aviso de cookies
U
Aquí vas a elegir el color tanto del texto como del fondo de tu aviso de cookies, también puedes elegir la opacidad del aviso de cookies.

¡Perfecto!, ahora nada más tienes que guardar los cambios para que tus ajustes sean efectuados, una vez hecho esto, te vas dirigir a la parte frontal de tu sitio web y podrás comprobar como quedo tu aviso de cookies. Espero que te haya gustado este tutorial para aprender a crear tu banner de cookies en WordPress, me sería muy útil que compartas este artículo con otras personas interesadas en todo este mundo de WordPress. ¡Gracias!


 Ajustes de privacidad|Cumple con el RGPD de forma sencilla
Ajustes de privacidad|Cumple con el RGPD de forma sencilla
 Complianz|Cumplir el RGPD en WordPress (2020)
Complianz|Cumplir el RGPD en WordPress (2020)
 Ajustes de escritura de WordPress|NO cometas estos errores
Ajustes de escritura de WordPress|NO cometas estos errores